首先全局安装eslint,保证所有用户都可以用。
npm install -g eslint
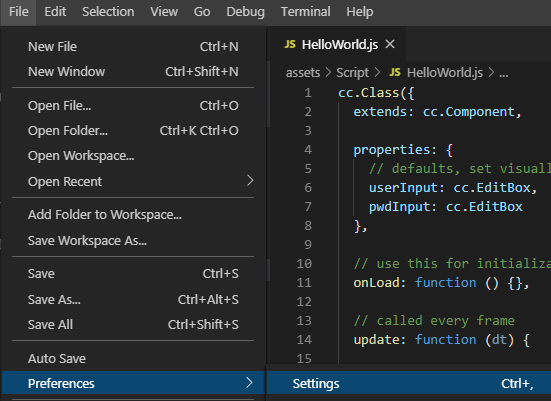
打开vscode 点击File->Preferences->Settings,然后在右侧窗口点击settings.json按钮:


然后保存以下代码即可。
参考一:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
"tslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"javascript.format.insertSpaceAfterConstructor": true // 两个选择器中是否换行
}参考二:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
"javascript.format.insertSpaceAfterConstructor": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
} // 两个选择器中是否换行
}PS:20220308 最新
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 5,
// #每次保存的时候自动格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"vue",
"html"
],
// #去掉代码结尾的分号
// "prettier.semi": true,
// #使用带引号替代双引号
// "prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"javascript.format.insertSpaceAfterConstructor": true,
"terminal.integrated.fontFamily": "monospace"
} 收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2303
- 用户1336
- 访客11129740
每日一句
Just hold to your dream and never give up.
坚持你的梦想,永不放弃。
坚持你的梦想,永不放弃。
 【教程】win10 彻底卸载edge浏览器
【教程】win10 彻底卸载edge浏览器 Node.js框架之Egg.js
Node.js框架之Egg.js iOS项目允许使用http协议请求
iOS项目允许使用http协议请求 Cocos2d-x 3.17.2和Android Studio环境搭建
Cocos2d-x 3.17.2和Android Studio环境搭建 鸿蒙Failure[INSTALL_PARSE_FAILED_USESDK_ERROR]
鸿蒙Failure[INSTALL_PARSE_FAILED_USESDK_ERROR] java.nio.ByteBuffer缓冲区简介
java.nio.ByteBuffer缓冲区简介 linux下C/C++网络编程基本:socket实现tcp和udp的例子
linux下C/C++网络编程基本:socket实现tcp和udp的例子 CreateProcessW要注意的细节问题
CreateProcessW要注意的细节问题 C/C++通过WMI和系统API函数获取系统硬件配置信息
C/C++通过WMI和系统API函数获取系统硬件配置信息 Xposed框架的使用
Xposed框架的使用 Android自定义蜂窝布局
Android自定义蜂窝布局 Java开发人员的7种最佳测试框架
Java开发人员的7种最佳测试框架 C++11特性里面的thread
C++11特性里面的thread
新会员