首先全局安装eslint,保证所有用户都可以用。
npm install -g eslint
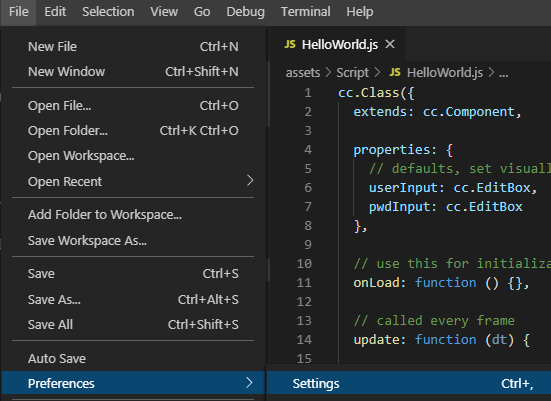
打开vscode 点击File->Preferences->Settings,然后在右侧窗口点击settings.json按钮:


然后保存以下代码即可。
参考一:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
"tslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"javascript.format.insertSpaceAfterConstructor": true // 两个选择器中是否换行
}参考二:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
"javascript.format.insertSpaceAfterConstructor": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
} // 两个选择器中是否换行
}PS:20220308 最新
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 5,
// #每次保存的时候自动格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"vue",
"html"
],
// #去掉代码结尾的分号
// "prettier.semi": true,
// #使用带引号替代双引号
// "prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"javascript.format.insertSpaceAfterConstructor": true,
"terminal.integrated.fontFamily": "monospace"
} 收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2312
- 用户1336
- 访客11618737
每日一句
Books are passports you never need to renew.
书籍是永不过期的护照。
书籍是永不过期的护照。
 You Only Look Once:Unified, Real-Time Object Detection-CVPR-2016
You Only Look Once:Unified, Real-Time Object Detection-CVPR-2016 Thinkpad x1 Extreme黑苹果10.14.5安装完成
Thinkpad x1 Extreme黑苹果10.14.5安装完成 C++ 11新语法获取系统盘符
C++ 11新语法获取系统盘符 cocos2d-x横版ARPG过关游戏
cocos2d-x横版ARPG过关游戏 程序员应该使用Linux的7个理由
程序员应该使用Linux的7个理由 去除WPS2016个人版自带广告弹窗
去除WPS2016个人版自带广告弹窗 x86 emulation currently requires hardware acceleration
x86 emulation currently requires hardware acceleration 数字证书及CA的通俗介绍
数字证书及CA的通俗介绍 Android c++屏幕实时录制
Android c++屏幕实时录制 快速入门-如何在Java上使用Redis
快速入门-如何在Java上使用Redis 请启用虚拟机平台 windows 功能并确保在 bios 中启用虚拟化
请启用虚拟机平台 windows 功能并确保在 bios 中启用虚拟化 diskgenius 保存分区表时出现错误 代码00000032方法解决
diskgenius 保存分区表时出现错误 代码00000032方法解决 .a静态库创建与合并
.a静态库创建与合并
新会员