Bitmap的处理在Android开发中一直是一个大问题,因为稍不注意,Bitmap就能够吃掉我们的所有内存,然后崩溃退出!但是,只要我们掌握了Bitmap的一些常见处理技巧,就可以有效的避免这个问题,从此不再惧怕Bitmap。
图片有不同的形状与大小。在大多数情况下它们的实际大小都比需要呈现出来的要大很多。例如,系统的Gallery程序会显示那些你使用设备camera拍摄的图片,但是那些图片的分辨率通常都比你的设备屏幕分辨率要高很多。
考虑到程序是在有限的内存下工作,理想情况是你只需要在内存中加载一个低分辨率的版本即可。这个低分辨率的版本应该是与你的UI大小所匹配的,这样才便于显示。一个高分辨率的图片不会提供任何可见的好处,却会占用宝贵的的内存资源,并且会在快速滑动图片时导致附加的效率问题。
这一课会介绍如何通过加载一个缩小版本的图片到内存中去加载一个大的bitmaps,从而避免超出程序的内存限制。
通过下面的方式就可以在不加载内存的基础之上,获取到Bitmap的宽高和类型等信息
例如,如果把一个原图是1024*768 pixel的图片显示到ImageView为128*96 pixel的缩略图就没有必要把整张图片都加载到内存中。 为了告诉decoder去加载一个低版本的图片到内存,需要在你的BitmapFactory.Options 中设置 inSampleSize 为 true 。For example, 一个分辨率为2048x1536 的图片,如果设置 inSampleSize 为4,那么会产出一个大概为512x384的bitmap。加载这张小的图片仅仅使用大概0.75MB,如果是加载全图那么大概要花费12MB(前提都是bitmap的配置是 ARGB_8888). 下面有一段根据目标图片大小来计算Sample图片大小的Sample Code:
使用上面这个方法可以简单的加载一个任意大小的图片并显示为100*100 pixel的缩略图形式。像下面演示的一样:
我以一张1920*1200的图为例,向你展示这样做之后产生的效果。
下面是测试代码:
我们先看一下加载原图消耗的时间和内存,内存分配190ms,内存占用44.92M,因为我的Smartisan1内存充足,所以没问题,如果是比较老的机型,可能就直接崩掉了!
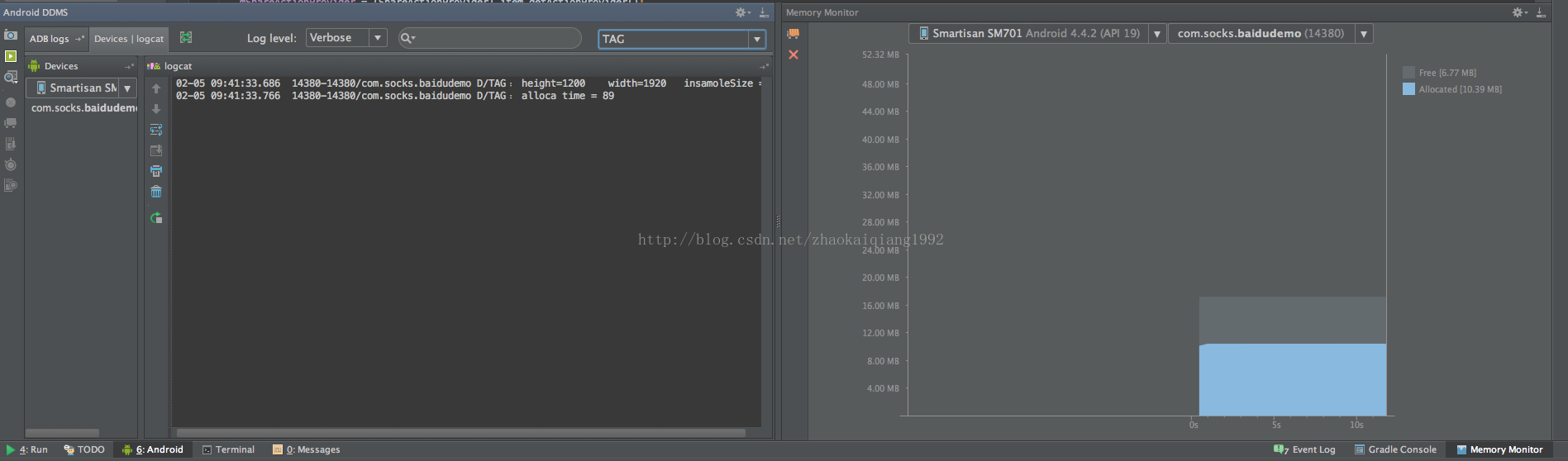
下面我们再看使用小尺寸的运行结果,内存分配花费89ms,内存占用10.39M,相比之前内存少占用34.53M,所以说使用小尺寸的Bitmap时非常有必要的!
图片有不同的形状与大小。在大多数情况下它们的实际大小都比需要呈现出来的要大很多。例如,系统的Gallery程序会显示那些你使用设备camera拍摄的图片,但是那些图片的分辨率通常都比你的设备屏幕分辨率要高很多。
考虑到程序是在有限的内存下工作,理想情况是你只需要在内存中加载一个低分辨率的版本即可。这个低分辨率的版本应该是与你的UI大小所匹配的,这样才便于显示。一个高分辨率的图片不会提供任何可见的好处,却会占用宝贵的的内存资源,并且会在快速滑动图片时导致附加的效率问题。
这一课会介绍如何通过加载一个缩小版本的图片到内存中去加载一个大的bitmaps,从而避免超出程序的内存限制。
1.读取位图的尺寸与类型
BitmapFactory 类提供了一些decode的方法 (decodeByteArray(), decodeFile(), decodeResource(), etc.) 用来从不同的资源中创建一个Bitmap. 根据你的图片数据源来选择合适的decode方法. 那些方法在构造位图的时候会尝试分配内存,因此会容易导致OutOfMemory的异常。每一种decode方法都提供了通过 B itmapFactory.Options 来设置一些附加的标记来指定decode的选项。设置 inJustDecodeBounds 属性为true可以在decoding的时候避免内存的分配,它会返回一个null的bitmap,但是 outWidth, outHeight 与 outMimeType 还是可以获取。这个技术可以允许你在构造bitmap之前优先读图片的尺寸与类型。通过下面的方式就可以在不加载内存的基础之上,获取到Bitmap的宽高和类型等信息
BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeResource(getResources(), R.id.myimage, options); int imageHeight = options.outHeight; int imageWidth = options.outWidth; String imageType = options.outMimeType;为了避免java.lang.OutOfMemory 的异常,我们需要在真正decode图片之前检查它的尺寸,除非你确定这个数据源提供了准确无误的图片且不会导致占用过多的内存。
2.加载一个按比例缩小的版本到内存中
通过上面的步骤我们已经知道了图片的尺寸,那些数据可以用来决定是应该加载整个图片到内存中还是加载一个缩小的版本。有下面一些因素需要考虑: ☞评估加载完整图片所需要耗费的内存。 ☞程序在加载这张图片时会涉及到其他内存需求。 ☞呈现这张图片的组件的尺寸大小。 ☞屏幕大小与当前设备的屏幕密度。例如,如果把一个原图是1024*768 pixel的图片显示到ImageView为128*96 pixel的缩略图就没有必要把整张图片都加载到内存中。 为了告诉decoder去加载一个低版本的图片到内存,需要在你的BitmapFactory.Options 中设置 inSampleSize 为 true 。For example, 一个分辨率为2048x1536 的图片,如果设置 inSampleSize 为4,那么会产出一个大概为512x384的bitmap。加载这张小的图片仅仅使用大概0.75MB,如果是加载全图那么大概要花费12MB(前提都是bitmap的配置是 ARGB_8888). 下面有一段根据目标图片大小来计算Sample图片大小的Sample Code:
public static int calculateInSampleSize(
BitmapFactory.Options options, int reqWidth, int reqHeight) {
// Raw height and width of image
final int height = options.outHeight;
final int width = options.outWidth;
int inSampleSize = 1;
if (height > reqHeight || width > reqWidth) {
final int halfHeight = height / 2;
final int halfWidth = width / 2;
// Calculate the largest inSampleSize value that is a power of 2 and keeps both
// height and width larger than the requested height and width.
while ((halfHeight / inSampleSize) > reqHeight
&& (halfWidth / inSampleSize) > reqWidth) {
inSampleSize *= 2;
}
}
return inSampleSize;
} 设置inSampleSize为2的幂是因为decoder最终还是会对非2的幂的数进行向下处理,获取到最靠近2的幂的数。 为了使用这个方法,首先需要设置 inJustDecodeBounds 为 true, 把options的值传递过来,然后使用 inSampleSize 的值并设置 inJustDecodeBounds 为 false 来重新Decode一遍。 public static Bitmap decodeSampledBitmapFromResource(Resources res, int resId,
int reqWidth, int reqHeight) {
// First decode with inJustDecodeBounds=true to check dimensions
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeResource(res, resId, options);
// Calculate inSampleSize
options.inSampleSize = calculateInSampleSize(options, reqWidth, reqHeight);
// Decode bitmap with inSampleSize set
options.inJustDecodeBounds = false;
return BitmapFactory.decodeResource(res, resId, options);
} 使用上面这个方法可以简单的加载一个任意大小的图片并显示为100*100 pixel的缩略图形式。像下面演示的一样:
mImageView.setImageBitmap(
decodeSampledBitmapFromResource(getResources(), R.id.myimage, 100, 100)); 我以一张1920*1200的图为例,向你展示这样做之后产生的效果。
下面是测试代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView img = (ImageView) findViewById(R.id.img);
long startTime = System.currentTimeMillis();
// img.setImageBitmap(BitmapLoadUtils.decodeSampledBitmapFromResource(getResources(), R.drawable.mylove, 100, 100));
img.setImageBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.mylove));
Log.d("TAG", "alloca time = " + (System.currentTimeMillis() - startTime));
} 我们先看一下加载原图消耗的时间和内存,内存分配190ms,内存占用44.92M,因为我的Smartisan1内存充足,所以没问题,如果是比较老的机型,可能就直接崩掉了!

下面我们再看使用小尺寸的运行结果,内存分配花费89ms,内存占用10.39M,相比之前内存少占用34.53M,所以说使用小尺寸的Bitmap时非常有必要的!

收藏的用户(0) X
正在加载信息~
推荐阅读
Android Studio 提示Session 'app':Error Installing APK
最新回复 (0)
站点信息
- 文章2313
- 用户1336
- 访客11762146
每日一句
Life's best gifts come from hard work.
生命最珍贵的馈赠源于辛勤耕耘。
生命最珍贵的馈赠源于辛勤耕耘。
 Project Treble让Android更新速度更快
Project Treble让Android更新速度更快 【转载】cocos2d-x 3.0 制作横版格斗游戏
【转载】cocos2d-x 3.0 制作横版格斗游戏 C++实现UDP打洞
C++实现UDP打洞 java.nio.ByteBuffer缓冲区简介
java.nio.ByteBuffer缓冲区简介 Android Studio使用Eclipse的debug.keystore
Android Studio使用Eclipse的debug.keystore #ifdef _DEBUG失效问题
#ifdef _DEBUG失效问题 Cocos2d-x 3.17.2和Android Studio环境搭建
Cocos2d-x 3.17.2和Android Studio环境搭建 Android studio中.9图片的制作
Android studio中.9图片的制作 8个开发人员都应该知道的Android 库
8个开发人员都应该知道的Android 库 从simplepjsua.c示例程序了解PJSUA-LIB的基本使用流程
从simplepjsua.c示例程序了解PJSUA-LIB的基本使用流程 【转载】C++实现EXE加载到内存执行
【转载】C++实现EXE加载到内存执行 关于Android Studio不能查看源码
关于Android Studio不能查看源码 未来在线学习的5个优势
未来在线学习的5个优势
新会员