当开发到一定程度上,我们就会接触不各深层的API。今天要说到的是CAlayer
一、position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
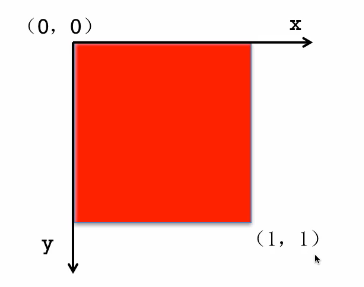
2.图示
anchorPoint
它的取值为0~1
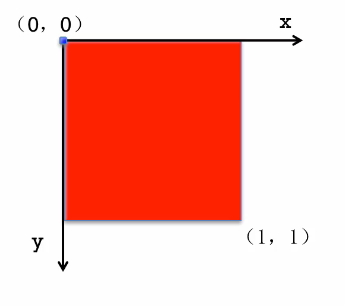
红色图层的anchorPoint为(0,0)
红色图层的anchorPoint为(0.5,0.5)
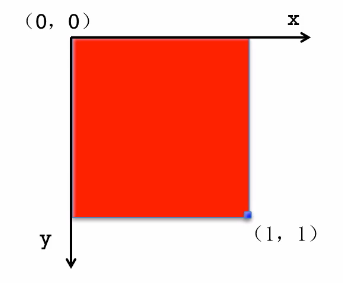
红色图层的anchorPoint为(1,1)
红色图层的anchorPoint为(0.5,0)
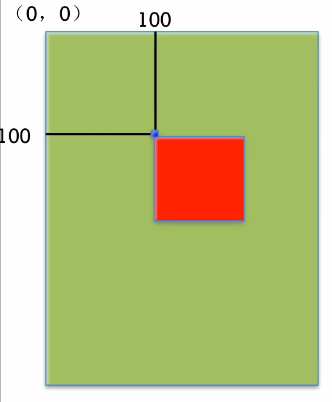
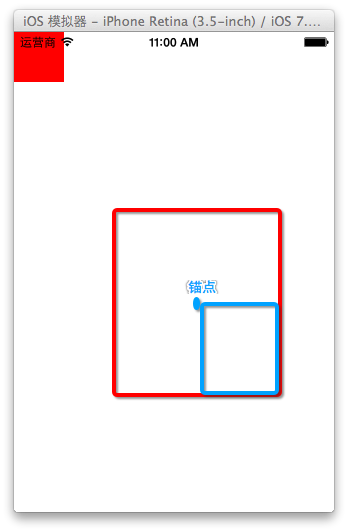
position和anchorPoint
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
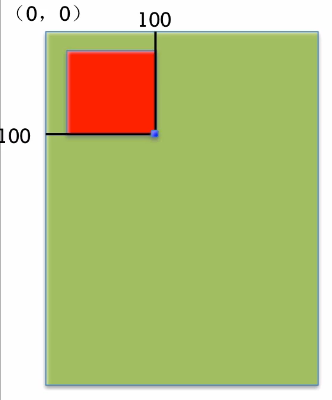
红色图层的锚点是(0,0)
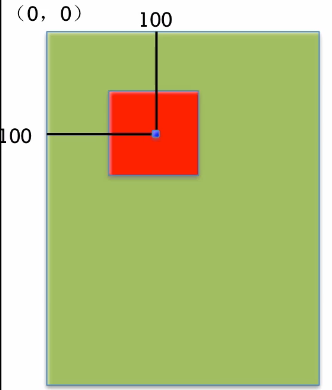
红色图层的锚点是(0.5,0.5)
红色图层的锚点是(1,1)
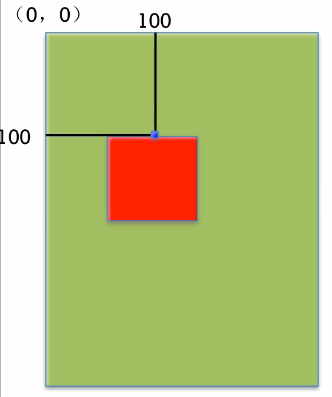
红色图层的锚点是(0.5,0)
3.代码示例
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
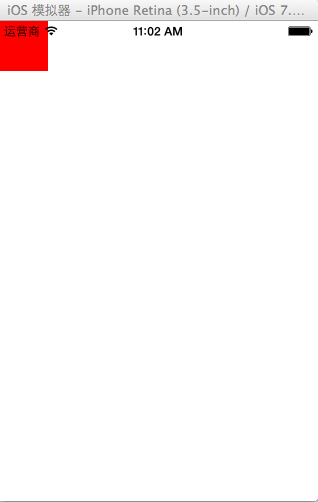
显示效果:
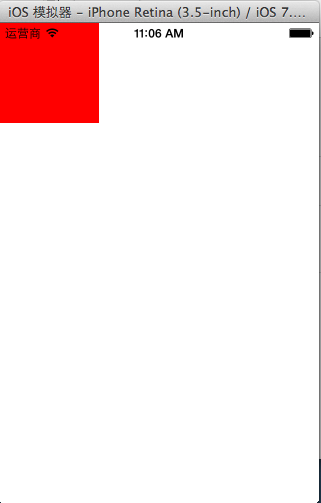
(1)设置锚点位置为(0,0)
显示效果:
二、隐式动画
1.简单说明
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果
而这些属性称为Animatable Properties(可动画属性)
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
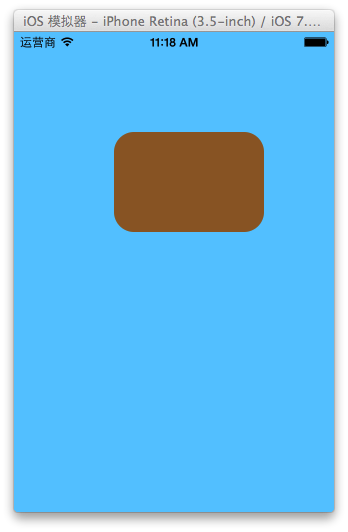
2.代码示例
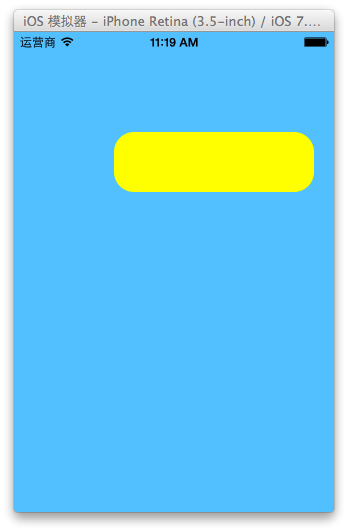
效果:
关闭隐式动画:
3.如何查看CALayer的某个属性是否支持隐式动画?
可以查看头文件,看有没有Animatable,如果有则表示支持。
也可以查看官方文档
文档中标明的这些属性都是支持隐式动画的
一、position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
2.图示
anchorPoint
它的取值为0~1

红色图层的anchorPoint为(0,0)

红色图层的anchorPoint为(0.5,0.5)

红色图层的anchorPoint为(1,1)

红色图层的anchorPoint为(0.5,0)

position和anchorPoint
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
红色图层的锚点是(0,0)

红色图层的锚点是(0.5,0.5)

红色图层的锚点是(1,1)

红色图层的锚点是(0.5,0)

3.代码示例
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
//
// YYViewController.m
// 03-锚点等属性
//
// Created by apple on 14-6-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建图层
CALayer *layer=[CALayer layer];
//设置图层的属性
layer.backgroundColor=[UIColor redColor].CGColor;
layer.bounds=CGRectMake(0, 0, 100, 100);
//添加图层
[self.view.layer addSublayer:layer];
}
@end
显示效果:


(1)设置锚点位置为(0,0)
- (void)viewDidLoad
{
[super viewDidLoad];
//创建图层
CALayer *layer=[CALayer layer];
//设置图层的属性
layer.backgroundColor=[UIColor redColor].CGColor;
layer.bounds=CGRectMake(0, 0, 100, 100);
//设置锚点为(0,0)
layer.anchorPoint=CGPointZero;
//添加图层
[self.view.layer addSublayer:layer];
}
@end
显示效果:

二、隐式动画
1.简单说明
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果
而这些属性称为Animatable Properties(可动画属性)
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
2.代码示例
//
// YYViewController.m
// 04-隐式动画
//
// Created by apple on 14-6-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)CALayer *layer;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//创建图层
CALayer *mylayer=[CALayer layer];
//设置图层属性
mylayer.backgroundColor=[UIColor brownColor].CGColor;
mylayer.bounds=CGRectMake(0, 0, 150, 100);
//显示位置
mylayer.position=CGPointMake(100, 100);
mylayer.anchorPoint=CGPointZero;
mylayer.cornerRadius=20;
//添加图层
[self.view.layer addSublayer:mylayer];
self.layer=mylayer;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//隐式动画
self.layer.bounds=CGRectMake(0, 0, 200, 60);
self.layer.backgroundColor=[UIColor yellowColor].CGColor;
}
@end
效果:


关闭隐式动画:
[CATransaction begin];
[CATransaction setDisableActions:YES];
//隐式动画
self.layer.bounds=CGRectMake(0, 0, 200, 60);
self.layer.backgroundColor=[UIColor yellowColor].CGColor;
[CATransaction commit];
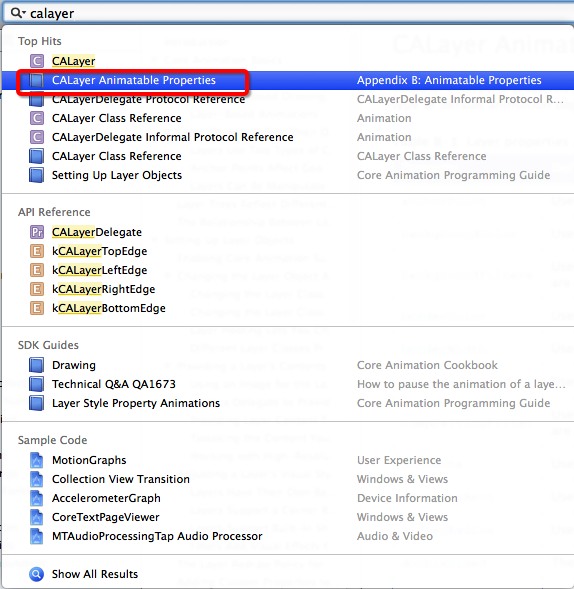
3.如何查看CALayer的某个属性是否支持隐式动画?
可以查看头文件,看有没有Animatable,如果有则表示支持。

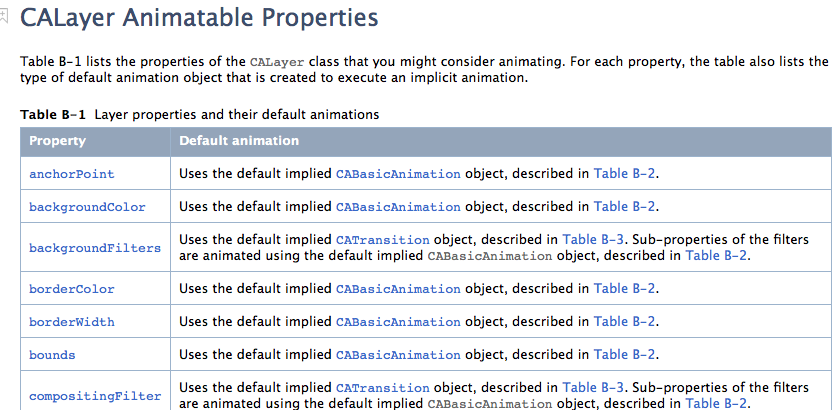
也可以查看官方文档

文档中标明的这些属性都是支持隐式动画的

收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2313
- 用户1336
- 访客11756754
每日一句
Life is short; Live it!
人生苦短,活出精彩。
人生苦短,活出精彩。
 信鸽推送报错NSObject checkTargetOtherLinkFlagForObjc
信鸽推送报错NSObject checkTargetOtherLinkFlagForObjc 简单利用Clover四叶草安装U盘安装黑苹果
简单利用Clover四叶草安装U盘安装黑苹果 学习使用Java注解
学习使用Java注解 OllyDbg中如何找出B模块中所有调用了A模块的C方法的地方
OllyDbg中如何找出B模块中所有调用了A模块的C方法的地方 解决SSH客户端中文乱码
解决SSH客户端中文乱码 10年后,Android应用程序仍然比iOS应用程序差
10年后,Android应用程序仍然比iOS应用程序差 C++11特性里面的thread
C++11特性里面的thread XPosed微信自动生成二维码
XPosed微信自动生成二维码 解决android studio "found an invalid color"的问题
解决android studio "found an invalid color"的问题 T9社区注册方法【勼适様鲃女尔懟死】
T9社区注册方法【勼适様鲃女尔懟死】 Thinkpad x1 Extreme黑苹果10.14.5安装完成
Thinkpad x1 Extreme黑苹果10.14.5安装完成 基于大白主题增加图片本地化的功能
基于大白主题增加图片本地化的功能 Linux系统查看CPU使用率的几个命令
Linux系统查看CPU使用率的几个命令
新会员