因为博客本身是技术类型的,所以代码展示是不可缺少的。之前一直是用Crayon Syntax Highlighter插件,该插件支持代码多,样式好看。而且在可视化界面还能弹出窗口插入代码,可以说是非常之方便。虽然是强大,但是有一个致命的缺点,如果代码量大的话,页面显示非常之慢。我测试了一下。我服务器不加的话是0.2秒,加了就是0.4秒,这是无首页或者其它无代码页的比较。如果你有个1000行代码,估计加载耗时1秒左右。于是果断抛弃了。还是用回了官方推荐的SyntaxHighlighter Evolved,虽然代码高亮方面略输一筹,但是加载速度几乎不占用时间。哪怕是你几千行,也丝毫不影响。下面小结一下这两款插件的优缺点。
[code]...[/code]
)、至于样式嘛,可以自己颜色
像技术达人,肯定是要选效率高的,如果你加载慢又吃服务器的CPU,网站PV高的话,你懂的!于是搜索了一下优化方案。然后简单整理一下,在编辑器可视化界面添加一个代码插入按钮,弹出窗口插入我们的代码即可完成代码插入工作,是不是也和前者代码插件一样智能,而且加载速度还远远超过前者!废话不多说,动手吧!
1)在主题的 js 目录下新建一个 mce_code_plugin.js 文件,把下面代码贴进去:
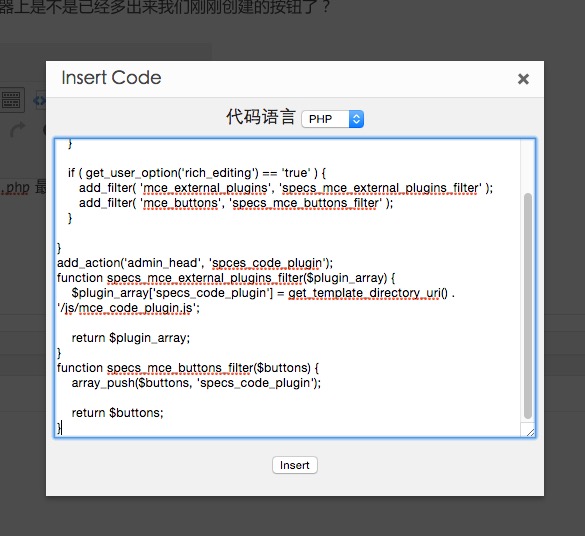
2)再创建一个 mce_code_plugin.htm 的文件(名字要与上面JS中的相同),这个HTML文件里的内容大家可以自己定义,里面内容就是点击按钮后弹出的对话框的内容,我的里面添加了一个代码语言和一个 Textarea 用于粘贴代码,贴进去如下代码:
3) 把按钮图片也放到 js 文件夹下(放到其他位置的时候需要修改JS中相关路径)
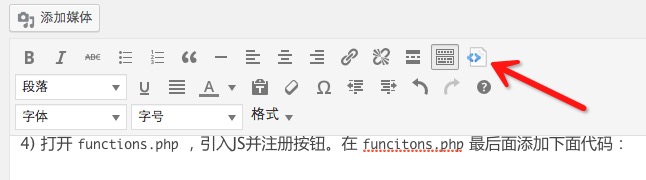
4) 打开 functions.php ,引入JS并注册按钮。在 funcitons.php 最后面添加下面代码:
好了,只需要上面几步,现在到后台编辑一篇文章看看,编辑器上是不是已经多出来我们刚刚创建的按钮了?
Crayon Syntax Highlighter
优点:支持代码格式多、代码样式好看、代码插入方便 缺点:任何界面都加载CSS和JS文件,效率低,体积庞大SyntaxHighlighter Evolved
优点:加载不耗时、体积小 缺点:样式单调、插入不智能(需要手动添加标签[code]...[/code]
)、至于样式嘛,可以自己颜色
像技术达人,肯定是要选效率高的,如果你加载慢又吃服务器的CPU,网站PV高的话,你懂的!于是搜索了一下优化方案。然后简单整理一下,在编辑器可视化界面添加一个代码插入按钮,弹出窗口插入我们的代码即可完成代码插入工作,是不是也和前者代码插件一样智能,而且加载速度还远远超过前者!废话不多说,动手吧!
1)在主题的 js 目录下新建一个 mce_code_plugin.js 文件,把下面代码贴进去:
(function($) {
tinymce.create('tinymce.plugins.specs_code_plugin', {
init: function(editor, url) {
editor.addButton('specs_code_plugin', {
title: "Insert Code", // 鼠标放在按钮上时的提示文字
image: url + '/code.png', // 按钮图标
cmd: 'tdsk_command' // 点击时执行的方法
});
editor.addCommand('tdsk_command', function() {
editor.windowManager.open(
{
title: "Insert Code", // 对话框的标题
file: url + '/mce_code_plugin.htm', // 放置对话框内容的HTML文件
width: 500, // 对话框宽度
height: 400, // 对话框高度
inline: 1 // Whether to use modal dialog instead of separate browser window.
}
);
});
}
});
tinymce.PluginManager.add('specs_code_plugin', tinymce.plugins.specs_code_plugin);
})(jQuery);2)再创建一个 mce_code_plugin.htm 的文件(名字要与上面JS中的相同),这个HTML文件里的内容大家可以自己定义,里面内容就是点击按钮后弹出的对话框的内容,我的里面添加了一个代码语言和一个 Textarea 用于粘贴代码,贴进去如下代码:
3) 把按钮图片也放到 js 文件夹下(放到其他位置的时候需要修改JS中相关路径)
4) 打开 functions.php ,引入JS并注册按钮。在 funcitons.php 最后面添加下面代码:
function spces_code_plugin() {
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'specs_mce_external_plugins_filter' );
add_filter( 'mce_buttons', 'specs_mce_buttons_filter' );
}
}
add_action('admin_head', 'spces_code_plugin');
function specs_mce_external_plugins_filter($plugin_array) {
$plugin_array['specs_code_plugin'] = get_template_directory_uri() . '/js/mce_code_plugin.js';
return $plugin_array;
}
function specs_mce_buttons_filter($buttons) {
array_push($buttons, 'specs_code_plugin');
return $buttons;
}好了,只需要上面几步,现在到后台编辑一篇文章看看,编辑器上是不是已经多出来我们刚刚创建的按钮了?


收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2313
- 用户1336
- 访客11756567
每日一句
Life is short; Live it!
人生苦短,活出精彩。
人生苦短,活出精彩。
 信鸽推送报错NSObject checkTargetOtherLinkFlagForObjc
信鸽推送报错NSObject checkTargetOtherLinkFlagForObjc 简单利用Clover四叶草安装U盘安装黑苹果
简单利用Clover四叶草安装U盘安装黑苹果 学习使用Java注解
学习使用Java注解 OllyDbg中如何找出B模块中所有调用了A模块的C方法的地方
OllyDbg中如何找出B模块中所有调用了A模块的C方法的地方 解决SSH客户端中文乱码
解决SSH客户端中文乱码 10年后,Android应用程序仍然比iOS应用程序差
10年后,Android应用程序仍然比iOS应用程序差 C++11特性里面的thread
C++11特性里面的thread XPosed微信自动生成二维码
XPosed微信自动生成二维码 解决android studio "found an invalid color"的问题
解决android studio "found an invalid color"的问题 T9社区注册方法【勼适様鲃女尔懟死】
T9社区注册方法【勼适様鲃女尔懟死】 Thinkpad x1 Extreme黑苹果10.14.5安装完成
Thinkpad x1 Extreme黑苹果10.14.5安装完成 基于大白主题增加图片本地化的功能
基于大白主题增加图片本地化的功能 Linux系统查看CPU使用率的几个命令
Linux系统查看CPU使用率的几个命令
新会员