小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。

有不少开发者调皮地说《从JavaScript入门到抢月饼》上线了,笔者身边的一个同事悄悄地把《JavaScript从入门到精通》和《HTML5从入门到精通》添加到了购物车里面。
考虑到微信在社交领域的强大影响力,不少开发者对此也颇为期待,相信小程序会给未来的程序开发和应用带来非常大的影响,不少开发者已经迫不及待的通过各种途径为自己充电,准备在新一轮的科技热点到来之前蓄势待发。那么,如何开发小程序呢,今天,我们就为大家整理了一份开发小程序的必备技能图谱。
精华内容一瞥:
-
全面解析JavaScript中的事件绑定、事件冒泡、事件捕获和事件执行顺序
-
利用滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
-
解析Javascript事件冒泡机制
-
深入了解JavaScript闭包及其机制
-
JavaScript中的event对象之总结
-
全面解析Javascript中事件捕获、事件冒泡以及事件委托机制
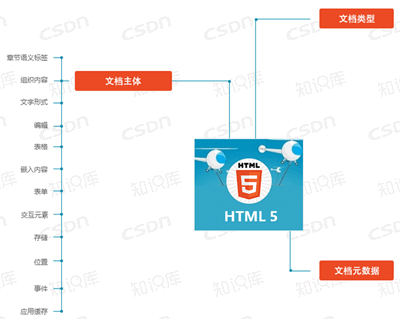
HTML5知识库

点击下载高清HTML5知识图谱
精华内容一瞥:
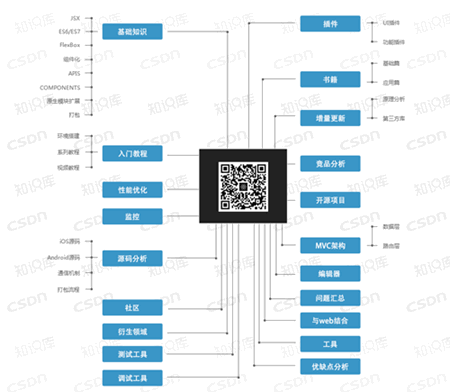
React Native知识库

点击下载高清React Native知识图谱
精华内容一瞥:
-
React-Native系列Android——通信数据模型分析
-
React Native导航Navigator组件基本使用方法
-
React Native之Android Tabbar的实现
-
React-Native系列Android——Native与Javascript通信原理(一)
-
React-Native系列Android——Native与Javascript通信原理(二)
-
React-Native系列Android——Native与Javascript通信原理(三)
-
React native 实战系列教程之影片数据获取并解析
-
基于React Native的Android开发框架搭建
-
React Native调试技巧与心得
-
React Native学习实践:动画初探之加载动画
-
React:组件的生命周期
-
一个资深iOS开发者对于React Native的看法
-
阿里巴巴开源前端框架–Weex实践
-
Web:一张图读懂Flux
-
Windows10环境下React Native打包的个人实践
本文链接:https://it72.com/10728.htm