时间轴
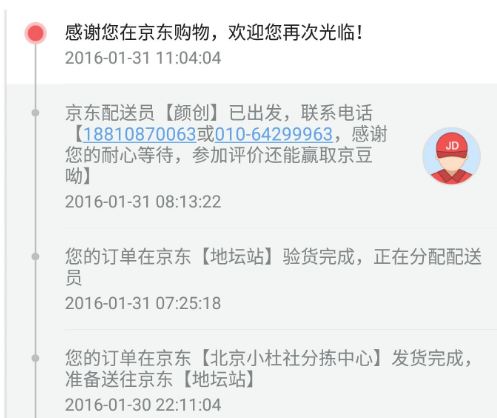
时间轴,顾名思义就是将发生的事件按照时间顺序罗列起来,给用户带来一种更加直观的体验。京东和淘宝的物流顺序就是一个时间轴(如图),想必大家都不陌生。

很早之前也写过,刚好最近的项目又要用到,于是想直接拿个过来用,发现都是置顶的,文本和点也没对齐。不太美观。于是又重新整了一个。实现原理都是一样的,利用ListView和Adapter来实现。我封装了Adapter模板,有兴趣的可以看下。用这个模板开发效率非常高。传送到:编写自己的Adapter模板
首先,xml绘制的圆点
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" android:useLevel="false"> <solid android:color="@color/red" /> <stroke android:width="1dp" android:color="@color/white" /> <size android:width="10dp" android:height="10dp" /> </shape>
listview单元代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/transparent" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/id_show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" android:layout_marginRight="3dp" android:ems="3" android:gravity="right" android:textSize="12dp" /> <LinearLayout android:id="@+id/id_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <View android:id="@+id/id_line_top" android:layout_width="1dp" android:layout_height="20dp" android:background="@color/gray" /> <ImageView android:id="@+id/id_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@null" android:src="@drawable/shape_point" /> <View android:id="@+id/id_line_bottom" android:layout_width="1dp" android:layout_height="20dp" android:background="@color/gray" /> </LinearLayout> <TextView android:id="@+id/id_show_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="3dp" android:ems="3" android:textSize="12dp" /> </LinearLayout>
最后就是适配器的代码
package com.fjapp_temp2017.adapter;
import android.content.Context;
import com.android.dev.base.BaseAdapter;
import com.android.dev.base.BaseItem;
import com.android.dev.base.ViewHolder;
import com.fjapp_temp2017.R;
import com.fjapp_temp2017.item.SwitchLogItem;
/**
* Created by Leehom on 2017/11/6.
*/
public class SwitchLogAdapter extends BaseAdapter<SwitchLogItem> {
public SwitchLogAdapter(Context context) {
super(context, R.layout.list_item_switch_layout);
}
@Override
public void initView(ViewHolder holder) {
holder.addView(R.id.id_image);
holder.addView(R.id.id_line_top);
holder.addView(R.id.id_line_bottom);
holder.addView(R.id.id_show_title);
holder.addView(R.id.id_show_time);
}
@Override
public void setViewValue(ViewHolder holder, int position) {
SwitchLogItem item = getItem(position);
holder.setText(R.id.id_show_title, item.getEvent());
holder.setText(R.id.id_show_time, item.getDate());
if (position == 0) {
holder.hideView(R.id.id_line_top, false);
} else if (position == getCount() - 1) {
holder.hideView(R.id.id_line_bottom, false);
} else {
holder.showView(R.id.id_line_top);
holder.showView(R.id.id_line_bottom);
}
}
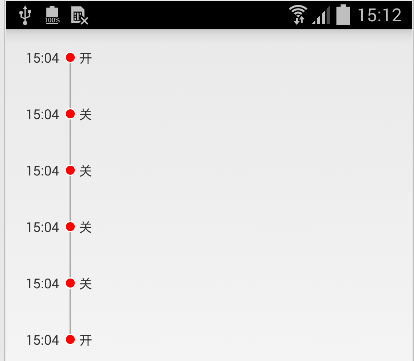
}中间简化一些无脑简单的代码,看看最后的效果吧。

收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2319
- 用户1336
- 访客11978670
每日一句
Turn your face to the sun and the shadows fall behind you.
向阳而立,阴影自会落在身后。
向阳而立,阴影自会落在身后。