在本文中,我们将使用jQuery实现2人打井字游戏。使用一些简单的验证和错误检查非常容易开发。玩家1开始玩游戏,并且两个玩家都连续进行移动。组成直的3块链的玩家将赢得比赛。在这里,我们将仅使用简单的逻辑和验证检查在前端实现此游戏。

先决条件:一些前端技术的基本知识,例如HTML,CSS,jQuery和Bootstrap。
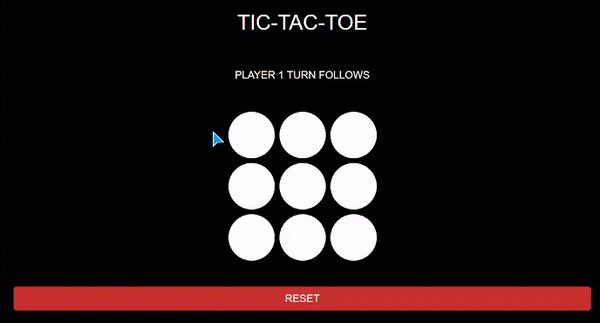
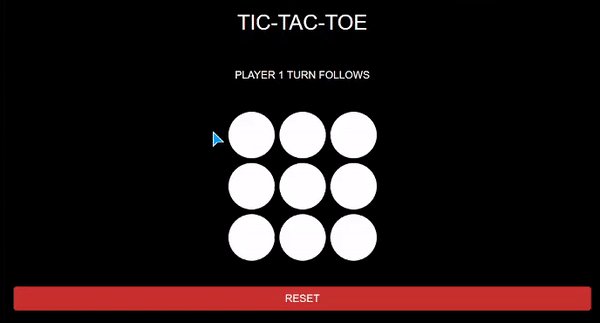
开发布局:首先,我们将开发3 * 3网格布局,并在其上应用一些CSS效果。它还应该显示一个文本,显示玩家的转身。它还应包含一个按钮,以便在需要时重置游戏。
HTML完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.slim.min.js">
</script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
</head>
<!-- Applying CSS Properties -->
<style>
body {
background-color: #000000;
}
button {
height: 80px;
width: 80px;
background-color: white;
border: 0px transparent;
border-radius: 50%;
margin: 4px;
padding: 4px;
}
.fa {
font-size: 48px;
color: black;
}
.reset {
padding: 8px;
}
.reset:hover {
opacity: 0.8;
}
</style>
<body>
<!-- Heading -->
<div class="container-fluid text-center">
<h1 style="color: white;">TIC-TAC-TOE</h1></div>
<br>
<br>
<div class="container-fluid text-center">
<!-- Inform area for player's turn -->
<h4 id="screen" style="color: white;">
PLAYER 1 TURN FOLLOWS
</h4>
</div>
<br>
<div>
<div>
<div> </div>
<div>
<!-- Playing Canvas -->
<center>
<table>
<tr>
<td colspan="3">
</tr>
<tr>
<td>
<button class="sq1 r"></button>
</td>
<td>
<button class="sq2 r"></button>
</td>
<td>
<button class="sq3 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq4 r"></button>
</td>
<td>
<button class="sq5 r"></button>
</td>
<td>
<button class="sq6 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq7 r"></button>
</td>
<td>
<button class="sq8 r"></button>
</td>
<td>
<button class="sq9 r"></button>
</td>
</tr>
</table>
<br>
<br>
<!-- Reset button for Game -->
<input type="button" class="reset btn btn-lg btn-danger btn-block" value="RESET" onClick="reset()" />
</center>
</div>
<div> </div>
</div>
</div>
</body>
<!-- Consecutive player Turns -->
<script>
// Flag variable for checking Turn
// We'll be modifying our base logic in the
// next steps as per requirements
var turn = 1;
$("button").click(function() {
if (turn == 1) {
$("#screen").text("PLAYER 2 TURN FOLLOWS");
// Check sign font from font-awesome
$(this).addClass("fa fa-check");
turn = 2;
} else {
$("#screen").text("PLAYER 1 TURN FOLLOWS");
// Cross sign font from font-awesome
$(this).addClass("fa fa-times");
turn = 1;
}
});
$("button").click(function() {
if($(this).hasClass("fa fa-times") ||
$(this).hasClass("fa fa-check"))
{
$(this).css("background-color", "red");
setTimeout(() => {
$(this).css("background-color", "white");
}, 800);
}
});
function check(symbol) {
if ($(".sq1").hasClass(symbol) &&
$(".sq2").hasClass(symbol) &&
$(".sq3").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq2").css("color", "green");
$(".sq3").css("color", "green");
return true;
} else if ($(".sq4").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq6").hasClass(symbol))
{
$(".sq4").css("color", "green");
$(".sq5").css("color", "green");
$(".sq6").css("color", "green");
return true;
} else if ($(".sq7").hasClass(symbol)
&& $(".sq8").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq7").css("color", "green");
$(".sq8").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq4").hasClass(symbol)
&& $(".sq7").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq4").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else if ($(".sq2").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq8").hasClass(symbol))
{
$(".sq2").css("color", "green");
$(".sq5").css("color", "green");
$(".sq8").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq6").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq3").css("color", "green");
$(".sq6").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq5").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq7").hasClass(symbol))
{
$(".sq3").css("color", "green");
$(".sq5").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else {
return false;
}
}
function reset() {
$("#screen").text("PLAYER 1 TURN FOLLOWS");
$("#screen").css("background-color", "transparent");
$(".r").removeClass("fa fa-check");
$(".r").removeClass("fa fa-times");
turn=1;
// Reset Colors
$(".sq1").css("color", "black");
$(".sq2").css("color", "black");
$(".sq3").css("color", "black");
$(".sq4").css("color", "black");
$(".sq5").css("color", "black");
$(".sq6").css("color", "black");
$(".sq7").css("color", "black");
$(".sq8").css("color", "black");
$(".sq9").css("color", "black");
}
</script>
</html>CSS代码
<!-- Applying CSS Properties -->
<style>
body {
background-color: #000000;
}
button {
height: 80px;
width: 80px;
background-color: white;
border: 0px transparent;
border-radius: 50%;
margin: 4px;
padding: 4px;
}
.fa {
font-size: 48px;
color: black;
}
.reset {
padding: 8px;
}
.reset:hover {
opacity: 0.8;
}
</style>实施逻辑:现在,我们需要在主要代码中实施以下步骤,以模仿井字游戏的逻辑。
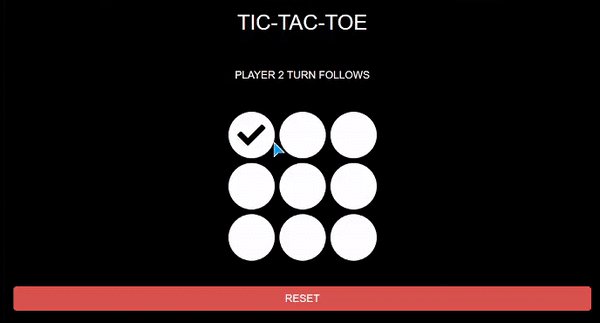
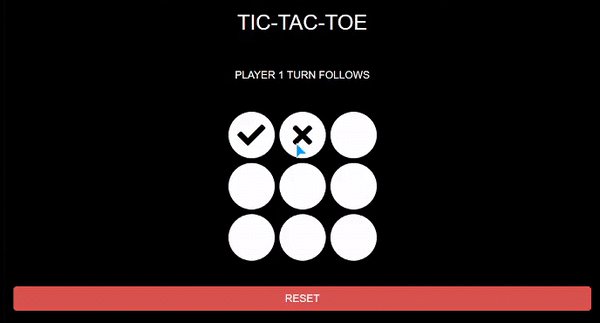
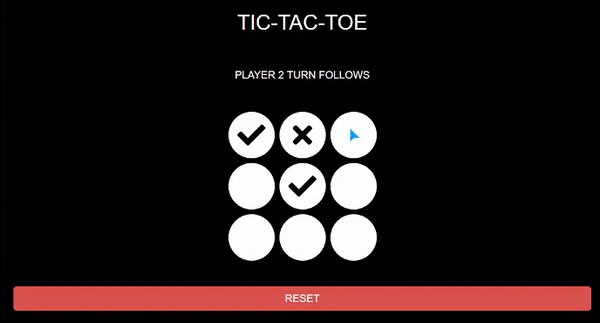
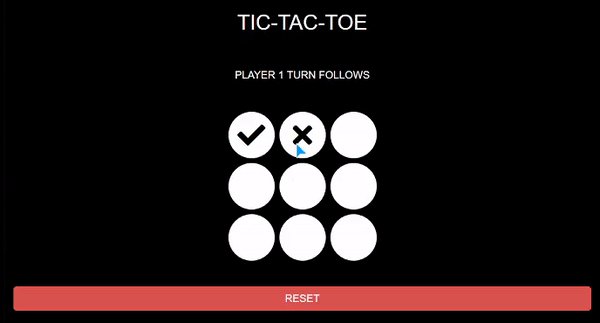
连续玩家回合:在第一个玩家进行移动之后,将连续进行回合。同样,通知玩家回合的文字也应相应更新。
<!-- Consecutive player Turns -->
<script>
// Flag variable for checking Turn
// We'll be modifying our base logic in the
// next steps as per requirements
var turn = 1;
$("button").click(function() {
if (turn == 1) {
$("#screen").text("PLAYER 2 TURN FOLLOWS");
// Check sign font from font-awesome
$(this).addClass("fa fa-check");
turn = 2;
} else {
$("#screen").text("PLAYER 1 TURN FOLLOWS");
// Cross sign font from font-awesome
$(this).addClass("fa fa-times");
turn = 1;
}
}); </script>记/通知无效动作:此外,我们还需要确保转牌上的玩家不应该进行任何无效动作。为此,我们将检查该过程中其他字体类是否尚未使用单击的按钮。如果已经用字体标记,则在短时间内将移动标记为无效。
<!-- Script for checking any invalid moves -->
$("button").click(function() {
if($(this).hasClass("fa fa-times") ||
$(this).hasClass("fa fa-check"))
{
$(this).css("background-color", "red");
setTimeout(() => {
$(this).css("background-color", "white");
}, 800);
}
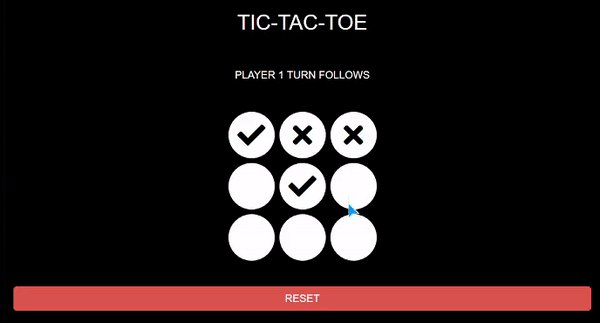
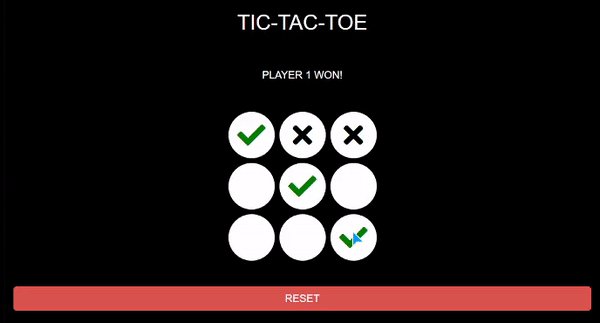
});检查获胜动作:我们将开发一项功能,以检查玩家是否已完成网格。为此,我们需要检查玩家的8种获胜配置。我们将把字体类发送给函数以进行检查。
<!-- Function to check the winning move -->
function check(symbol) {
if ($(".sq1").hasClass(symbol) &&
$(".sq2").hasClass(symbol) &&
$(".sq3").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq2").css("color", "green");
$(".sq3").css("color", "green");
return true;
} else if ($(".sq4").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq6").hasClass(symbol))
{
$(".sq4").css("color", "green");
$(".sq5").css("color", "green");
$(".sq6").css("color", "green");
return true;
} else if ($(".sq7").hasClass(symbol)
&& $(".sq8").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq7").css("color", "green");
$(".sq8").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq4").hasClass(symbol)
&& $(".sq7").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq4").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else if ($(".sq2").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq8").hasClass(symbol))
{
$(".sq2").css("color", "green");
$(".sq5").css("color", "green");
$(".sq8").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq6").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq3").css("color", "green");
$(".sq6").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq9").hasClass(symbol))
{
$(".sq1").css("color", "green");
$(".sq5").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq7").hasClass(symbol))
{
$(".sq3").css("color", "green");
$(".sq5").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else {
return false;
}
}重置游戏:单击此按钮将重置游戏。
<!-- Resetting the game -->
function reset()
{
$("#screen").text("PLAYER 1 TURN FOLLOWS");
$("#screen").css("background-color", "transparent");
$(".r").removeClass("fa fa-check");
$(".r").removeClass("fa fa-times");
turn=1;
// Reset Colors
$(".sq1").css("color", "black");
$(".sq2").css("color", "black");
$(".sq3").css("color", "black");
$(".sq4").css("color", "black");
$(".sq5").css("color", "black");
$(".sq6").css("color", "black");
$(".sq7").css("color", "black");
$(".sq8").css("color", "black");
$(".sq9").css("color", "black");
}输出:结合上面编写的所有代码,这将是一个完整的井字游戏。

收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2321
- 用户1336
- 访客12075541
每日一句
The year's second chapter opens with a quiet, steady breath.
一年的第二章,以安静而平稳的呼吸开启。
一年的第二章,以安静而平稳的呼吸开启。