前面发了一篇,不过似乎没有被百度收录,所以再补一篇。因为技术博客确实非常有用。
因为博客本身是技术类型的,所以代码展示是不可缺少的。之前一直是用Crayon Syntax Highlighter插件,该插件支持代码多,样式好看。而且在可视化界面还能弹出窗口插入代码,可以说是非常之方便。虽然是强大,但是有一个致命的缺点,如果代码量大的话,页面显示非常之慢。我测试了一下。我服务器不加的话是0.2秒,加了就是0.4秒,这是无首页或者其它无代码页的比较。如果你有个1000行代码,估计加载耗时1秒左右。于是果断抛弃了。还是用回了官方推荐的SyntaxHighlighter Evolved,虽然代码高亮方面略输一筹,但是加载速度几乎不占用时间。哪怕是你几千行,也丝毫不影响。下面小结一下这两款插件的优缺点。
Crayon Syntax Highlighter
优点:支持代码格式多、代码样式好看、代码插入方便 缺点:任何界面都加载CSS和JS文件,效率低,体积庞大
SyntaxHighlighter Evolved
优点:加载不耗时、体积小 缺点:样式单调、插入不智能(需要手动添加标签
)、至于样式嘛,可以自己颜色
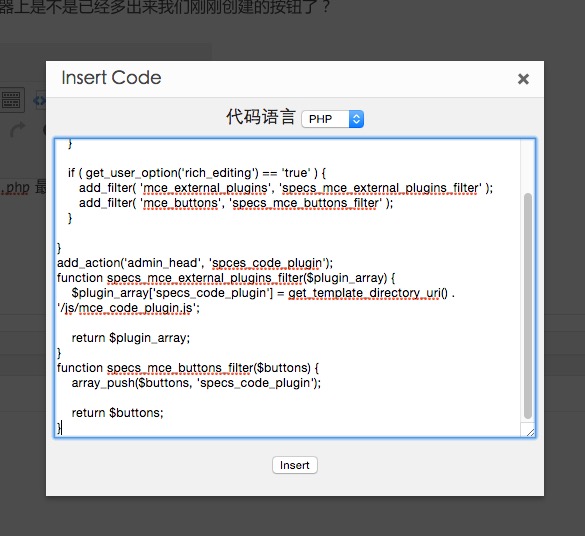
像技术达人,肯定是要选效率高的,如果你加载慢又吃服务器的CPU,网站PV高的话,你懂的!于是搜索了一下优化方案。然后简单整理一下,在编辑器可视化界面添加一个代码插入按钮,弹出窗口插入我们的代码即可完成代码插入工作,是不是也和前者代码插件一样智能,而且加载速度还远远超过前者!废话不多说,动手吧!
1)在主题的 js 目录下新建一个 mce_code_plugin.js 文件,把下面代码贴进去:
请看
WordPress编辑器TinyMCE添加代码弹出对话框按钮
本文链接:https://it72.com/5471.htm