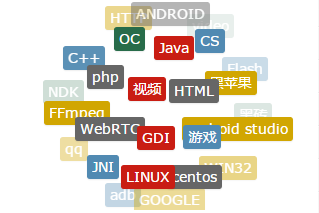
为了让自己的站点充满活力,把云标签改成动态的是个非常不错的选择。这一款超酷的3D云标签JS特效非常实用,现在基本上每个网站为了方便检索到想要的数据都加上了标签关键字功能,普通的列表显示已经越来越难以满足网友们的视觉效果了,这款特效刚好填补了这个缺陷,使用也非常简单,不说了,先看效果吧。。

代码部分
HTML文件源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3D</title>
<style>
#tag_cloud-3 {
position:relative;
height:260px;
margin:10px auto 10px
}
#tag_cloud-3 a {
position:absolute;
color:#fff;
text-align:center;
text-overflow:ellipsis;
white-space:nowrap;
top:0;
left:0;
padding:3px 5px;
box-shadow:0 1px 1px rgba(0,0,0,.08)
}
#tag_cloud-3 a:hover {
background:#d02f53;
display:block
}
#tag_cloud-3 a:nth-child(n) {
background:#666;
border-radius:3px;
display:inline-block;
line-height:18px;
margin:0 10px 15px 0
}
#tag_cloud-3 a:nth-child(2n) {
background:#d1a601
}
#tag_cloud-3 a:nth-child(3n) {
background:#286c4a
}
#tag_cloud-3 a:nth-child(5n) {
background:#518ab2
}
#tag_cloud-3 a:nth-child(4n) {
background:#c91d13
}
</style>
</head>
<body>
<div id="tag_cloud-3"><a href="http://www.it72.com/tag/android_tz" class="tag-link-11" title="321个话题">ANDROID</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
<a href="http://www.it72.com/tag/http" class="tag-link-57" title="260个话题">HTTP</a>
<a href="http://www.it72.com/tag/oc" class="tag-link-1016" title="259个话题">OC</a>
<a href="http://www.it72.com/tag/java" class="tag-link-25" title="246个话题">Java</a>
<a href="http://www.it72.com/tag/cs" class="tag-link-61" title="224个话题">CS</a>
</div>
</body>
<script>
var radius = 120;
var dtr = Math.PI/180;
var d=300;
var mcList = [];
var active = false;
var lasta = 1;
var lastb = 1;
var distr = true;
var tspeed=10;
var size=250;
var mouseX=0;
var mouseY=0;
var howElliptical=1;
var aA=null;
var oDiv=null;
window.onload=function ()
{
var i=0;
var oTag=null;
oDiv=document.getElementById('tag_cloud-3');
aA=oDiv.getElementsByTagName('a');
for(i=0;i<aA.length;i++)
{
oTag={};
oTag.offsetWidth=aA[i].offsetWidth;
oTag.offsetHeight=aA[i].offsetHeight;
mcList.push(oTag);
}
sineCosine( 0,0,0 );
positionAll();
oDiv.onmouseover=function ()
{
active=true;
};
oDiv.onmouseout=function ()
{
active=false;
};
oDiv.onmousemove=function (ev)
{
var oEvent=window.event || ev;
mouseX=oEvent.clientX-(oDiv.offsetLeft+oDiv.offsetWidth/2);
mouseY=oEvent.clientY-(oDiv.offsetTop+oDiv.offsetHeight/2);
mouseX/=5;
mouseY/=5;
};
setInterval(update, 30);
};
function update()
{
var a;
var b;
if(active)
{
a = (-Math.min( Math.max( -mouseY, -size ), size ) / radius ) * tspeed;
b = (Math.min( Math.max( -mouseX, -size ), size ) / radius ) * tspeed;
}
else
{
a = lasta * 0.98;
b = lastb * 0.98;
}
lasta=a;
lastb=b;
if(Math.abs(a)<=0.01 && Math.abs(b)<=0.01)
{
return;
}
var c=0;
sineCosine(a,b,c);
for(var j=0;j<mcList.length;j++)
{
var rx1=mcList[j].cx;
var ry1=mcList[j].cy*ca+mcList[j].cz*(-sa);
var rz1=mcList[j].cy*sa+mcList[j].cz*ca;
var rx2=rx1*cb+rz1*sb;
var ry2=ry1;
var rz2=rx1*(-sb)+rz1*cb;
var rx3=rx2*cc+ry2*(-sc);
var ry3=rx2*sc+ry2*cc;
var rz3=rz2;
mcList[j].cx=rx3;
mcList[j].cy=ry3;
mcList[j].cz=rz3;
per=d/(d+rz3);
mcList[j].x=(howElliptical*rx3*per)-(howElliptical*2);
mcList[j].y=ry3*per;
mcList[j].scale=per;
mcList[j].alpha=per;
mcList[j].alpha=(mcList[j].alpha-0.6)*(10/6);
}
doPosition();
depthSort();
}
function depthSort()
{
var i=0;
var aTmp=[];
for(i=0;i<aA.length;i++)
{
aTmp.push(aA[i]);
}
aTmp.sort
(
function (vItem1, vItem2)
{
if(vItem1.cz>vItem2.cz)
{
return -1;
}
else if(vItem1.cz<vItem2.cz)
{
return 1;
}
else
{
return 0;
}
}
);
for(i=0;i<aTmp.length;i++)
{
aTmp[i].style.zIndex=i;
}
}
function positionAll()
{
var phi=0;
var theta=0;
var max=mcList.length;
var i=0;
var aTmp=[];
var oFragment=document.createDocumentFragment();
//随机排序
for(i=0;i<aA.length;i++)
{
aTmp.push(aA[i]);
}
aTmp.sort
(
function ()
{
return Math.random()<0.5?1:-1;
}
);
for(i=0;i<aTmp.length;i++)
{
oFragment.appendChild(aTmp[i]);
}
oDiv.appendChild(oFragment);
for( var i=1; i<max+1; i++){
if( distr )
{
phi = Math.acos(-1+(2*i-1)/max);
theta = Math.sqrt(max*Math.PI)*phi;
}
else
{
phi = Math.random()*(Math.PI);
theta = Math.random()*(2*Math.PI);
}
//坐标变换
mcList[i-1].cx = radius * Math.cos(theta)*Math.sin(phi);
mcList[i-1].cy = radius * Math.sin(theta)*Math.sin(phi);
mcList[i-1].cz = radius * Math.cos(phi);
aA[i-1].style.left=mcList[i-1].cx+oDiv.offsetWidth/2-mcList[i-1].offsetWidth/2+'px';
aA[i-1].style.top=mcList[i-1].cy+oDiv.offsetHeight/2-mcList[i-1].offsetHeight/2+'px';
}
}
function doPosition()
{
var l=oDiv.offsetWidth/2;
var t=oDiv.offsetHeight/2;
for(var i=0;i<mcList.length;i++)
{
aA[i].style.left=mcList[i].cx+l-mcList[i].offsetWidth/2+'px';
aA[i].style.top=mcList[i].cy+t-mcList[i].offsetHeight/2+'px';
aA[i].style.fontSize=Math.ceil(12*mcList[i].scale/2)+8+'px';
aA[i].style.filter="alpha(opacity="+100*mcList[i].alpha+")";
aA[i].style.opacity=mcList[i].alpha;
}
}
function sineCosine( a, b, c)
{
sa = Math.sin(a * dtr);
ca = Math.cos(a * dtr);
sb = Math.sin(b * dtr);
cb = Math.cos(b * dtr);
sc = Math.sin(c * dtr);
cc = Math.cos(c * dtr);
}
</script>
</html> 收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (1)
-
 QQ0436A86DD0C2019243D863D487780A 2015-10-17引用 2楼不能和属性:-webkit-transition:.5s;一起使用,不然会出现很奇怪的现象!.a{-webkit-transition:.5s;}万万不可!
QQ0436A86DD0C2019243D863D487780A 2015-10-17引用 2楼不能和属性:-webkit-transition:.5s;一起使用,不然会出现很奇怪的现象!.a{-webkit-transition:.5s;}万万不可!
站点信息
- 文章2320
- 用户1336
- 访客12020415
每日一句
Shake hands with every voice, but sign a contract only with your own heart.
和所有声音握手,但只与自己的心签约。
和所有声音握手,但只与自己的心签约。