MINA是微信开发小程序的框架:
MINA的目标是通过尽可能简单,高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
运行MINA的项目必须要有 微信web开发者工具 和 微信小程序的AppID ,因为现在还处于内测阶段的原因,因此大部分数人还没有 AppID ,还好有大神已经破解了IDE。
MINA框架中有四种类型的文件:
-
.js 文件 基于JavaScript的逻辑层框架
-
.wxml 视图层文件,是MINA设计的一套标签语言
-
.wxss 样式文件,用于描述WXML的组件样式
-
.json 文件,配置文件,用于单个页面的配置和整个项目的配置
目录结构
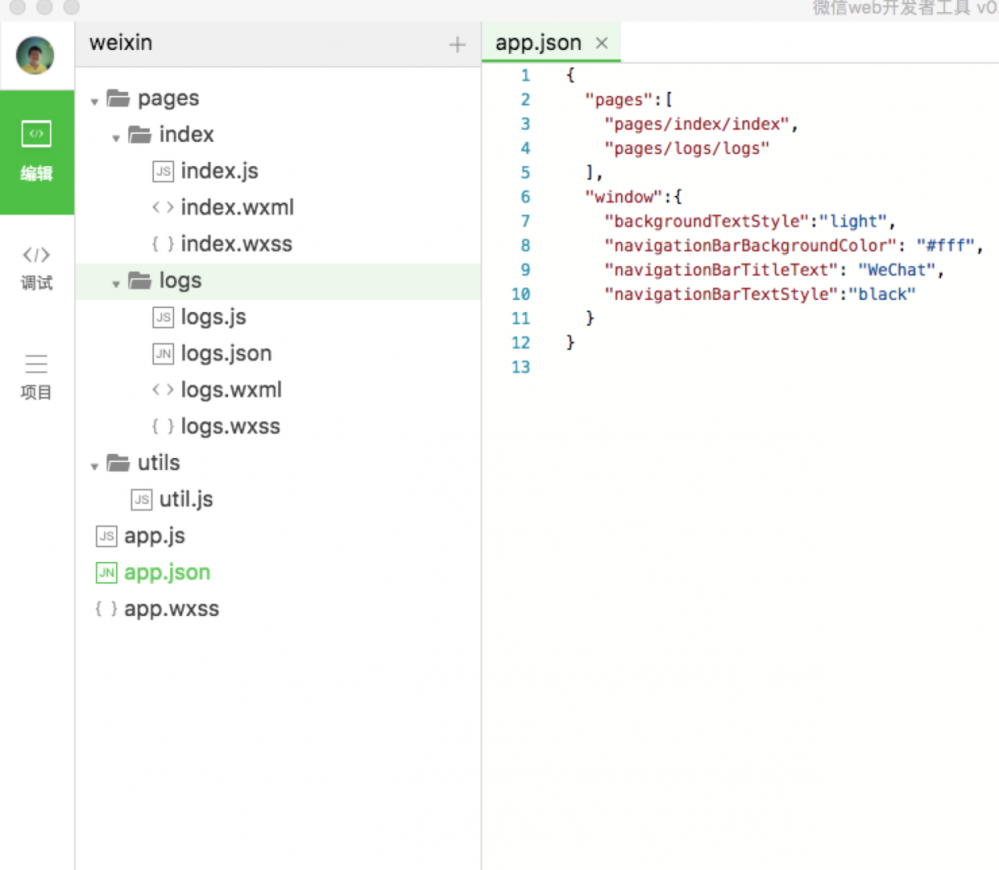
为了减少配置项,小程序中一个页面中的四个文件必须要有相同的路径和文件名,使用 微信web开发者工具 新建一个项目,可以看到他的目录结构是这样的:

其中 app.js 是程序的入口, app.json 是项目的配置文件, app.wxss 是全局配置的样式文件, logs 和 index 文件夹是是单个页面的文件, utils 用来存放常用的工具类文件夹。
app.js
app.js 使用 App() 函数注册一个小程序,可以指定小程序的生命周期
小程序的 App() 生命周期中三个事件可以监听: onLaunch , onShow , onHide 。
-
onLaunch :小程序加载完成之后调用,全局只触发一次
-
onShow : 小程序启动,或者从后台到前台会触发一次
-
onHide :小程序从前台到后台会触发一次
例如:
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})其中 app.js 的 globalData 可以设置全局的变量,在一个页面中可以通过 getApp() 函数获取小程序的实例,使用App的 getCurrentPage() 可以获取到当前页面的实例。
app.json
app.json 是小程序的全局配置包括:页面的路径,窗口表现,设置网络超时,开发模式等...
-
页面配置 pages :设置页面的路径
"pages":[
"pages/index/index",
"pages/logs/logs"
]配置的 index 和 logs 两个页面的路径,在这里使用相对路径配置页面路径。
-
窗口配置 windows :用来配置状态栏的颜色,导航条的样式和颜色,标题,已经窗口的背景色:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}使用的Color为十六进制的颜色值,比如"#ffffff"
注意:
其中 navigationBarTextStyle ,导航栏的颜色仅支持 black/white 。
而 backgroundTextStyle ,下拉背景的样式仅支持 dark/light 。
-
tabBar : 设置tab应用, tabBar 是一个数组,最少需要配置2个,最多能配置5个tab,tab按照数据的顺序排序:
"tabBar":{
"color":"#dddddd",
"selectdColor":"#3cc51f",
"borderStyle":"black",
"backgroundColor":"#ffffff"
,"list":[
{
"pagePath":"pages/index/index",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"主页"
},{
"pagePath":"pages/logs/logs",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"日志"
}]
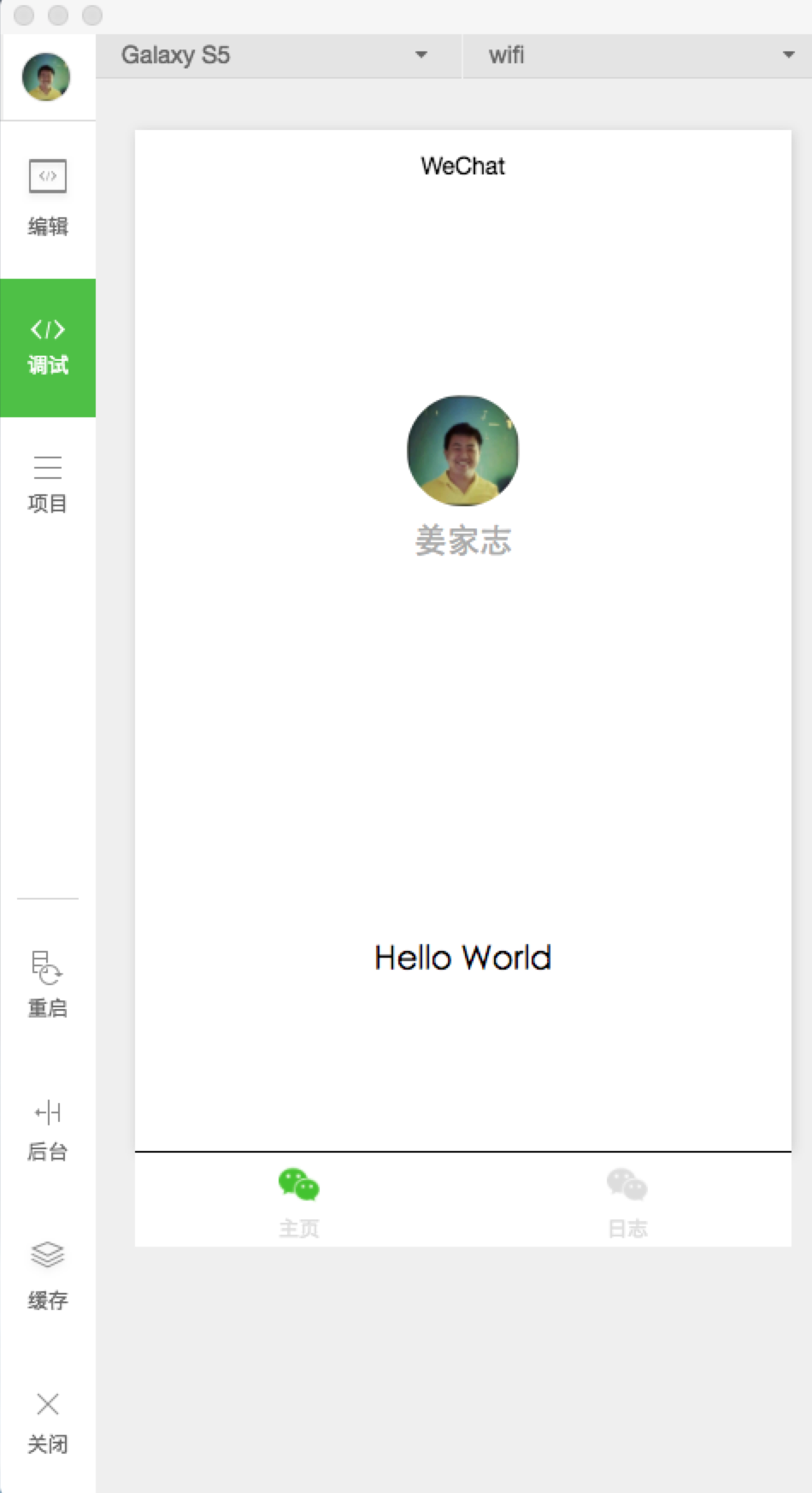
}这里设置了两个tab页: index 和 log ,效果如下:

-
networkTimeout 设置网络请求的超时时间,小程序有四种类型的网络请求
-
wx.request 普通的http请求,配置为 request
-
wx.connect stock链接,配置为 connectSocket
-
wx.uploadFile 上传文件,配置为 uploadFile
-
wx.downloadFile 下载文件,配置为 downloadFile
配置单位为毫秒,例如:
-
"networkTimeout": {
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}-
debug :开发工具中开启debug模式,在控制台面板上可以看到调试信息,我们也可以使用 console.log('onLoad') 输入log帮助我们调试程序。
"debug": true
app.wxss
app.wxss 中定义的的样式为全局样式,作用在每一个页面,在page中定义的 .wxss 文件为局部样式,只作用在局部,局部样式中的定义会覆盖 app.wxss 中定义的样式。
样式的定义:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}其中 200rpx 中的 rpx 是 reponslve pixel ,可以根据屏幕的宽度进行自适应,在 iPhone6 上 1rpx=0.5px=1 物理像素。微信小程序建议设计以 iPhone6 为准
样式的使用:
<view > </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
-
data 页面的初始数据,可以使用setData更新定义的数据
-
onLoad 页面加载事件
-
onReady 页面渲染完成
-
onShow 页面显示
-
onHide 页面隐藏
-
onUnload 页面卸载
例如:
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})page另外使用的文件 .wxml 是页面文件,使用定义好一套标签语言, .wxss 是局部样式文件, .json 局部配置文件比如需要在一个单独的页面中设置他的 navigationBarTitleText ,可以在 .json 文件中设置:
{
"navigationBarTitleText": "日志文件"
}
来自:https://segmentfault.com/a/1190000007000249
- 文章2320
- 用户1336
- 访客12024764
于内里筑一座无扰的城。