可以使用弧线在HTML画布上绘制曲线,但是使用弧线绘制复杂的图则是一项繁琐的任务。在给定的情况下,贝塞尔曲线在提供更大的绘制曲线灵活性方面将非常有用。HTML画布上的贝塞尔曲线是使用起点,一个或多个控制点和一个端点绘制的。示例:在绘制风景,真实世界的物体,不规则形状等的情况下。
可以以两种方式绘制贝塞尔曲线:
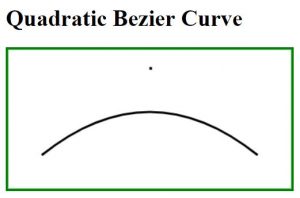
二次贝塞尔曲线
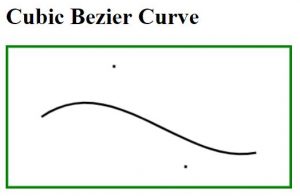
三次贝塞尔曲线
二次贝塞尔曲线:该曲线由一个控制点控制。
moveTo(start_pnt_X,start_pnt_Y); context.quadraticCurveTo(cntrl_pnt_X,cntrl_pnt_Y,end_pnt_X,end_pnt_y);
示例:此示例使用二次贝塞尔曲线创建一条曲线。
<!DOCTYPE html>
<html>
<head>
<title>
Quadratic Bezier Curve
</title>
</head>
<body>
<h1>Quadratic Bezier Curve</h1>
<canvas id="CanvasOfGeeks" width="400" height="200"
style="border:solid 4px green">
<script>
var c = document.getElementById("CanvasOfGeeks");
var context = c.getContext("2d");
var start_pnt_X = 50;
var start_pnt_Y = 150;
var cntrl_pnt_X = 200;
var cntrl_pnt_Y = 30;
var end_pnt_X = 350;
var end_pnt_Y = 150;
/* Start new path */
context.beginPath();
context.lineWidth=3;
context.strokeText( ".", cntrl_pnt_X, cntrl_pnt_Y);
/* Starting point of the curve */
context.moveTo(start_pnt_X, start_pnt_Y);
context.quadraticCurveTo(cntrl_pnt_X,
cntrl_pnt_Y, end_pnt_X, end_pnt_Y);
/* drawing line on the canvas */
context.stroke();
</script>
</body>
</html> 
说明:
先决条件:HTML Canvas基础
第一行:使用DOM概念将对画布对象的引用存储在变量'c'中。
第二行:如果没有画布的绘制上下文,则无法在其上绘制任何内容。
var c = document.getElementById("CanvasOfGeeks");
var context = c.getContext("2d");可以通过覆盖上下文对象的“ lineWidth”属性值来更改线宽。
context.lineWidth = 3;
将点放在控制点的坐标上。您可以在上图中看到该点。
context.strokeText( ".", cntrl_pnt_X, cntrl_pnt_Y);
此功能用于从功能中提到的起点绘制曲线。
context.quadraticCurveTo(cntrl_pnt_X,cntrl_pnt_Y,end_pnt_X,end_pnt_Y);
此功能用于移动上下文。
context.moveTo(start_pnt_X,start_pnt_Y);
注意:请将控制点保持在画布边界内。
三次贝塞尔曲线:此曲线由两个控制点控制。
moveTo(start_pnt_X, start_pnt_Y); contex.bezierCurveTo(cntrl_pnt_1_X, cntrl_pnt_1_Y, cntrl_pnt_2_X, cntrl_pnt_2_Y, end_pnt_X, end_pnt_y);
例子
<!DOCTYPE html>
<html>
<head>
<title>
Cubic Bezier Curve
</title>
</head>
<body>
<h1>Cubic Bezier Curve</h1>
<canvas id="CanvasOfGeeks" width="400" height="200"
style="border:solid 4px green">
<script>
var c = document.getElementById("CanvasOfGeeks");
var context = c.getContext("2d");
var start_pnt_X = 50;
var start_pnt_Y = 100;
var cntrl_pnt_1_X = 150;
var cntrl_pnt_1_Y = 30;
var cntrl_pnt_2_X = 250;
var cntrl_pnt_2_Y = 170;
var end_pnt_X = 350;
var end_pnt_Y = 150;
/* Start a new Path */
context.beginPath();
context.lineWidth=3;
/* Representing first control point */
context.strokeText( ".", cntrl_pnt_1_X, cntrl_pnt_1_Y);
/* Representing second control point */
context.strokeText( ".", cntrl_pnt_2_X, cntrl_pnt_2_Y);
/* Starting point of the curve */
context.moveTo(start_pnt_X, start_pnt_Y);
context.bezierCurveTo(cntrl_pnt_1_X, cntrl_pnt_1_Y,
cntrl_pnt_2_X, cntrl_pnt_2_Y, end_pnt_X, end_pnt_Y);
/* Drawing line on the canvas */
context.stroke();
</script>
</body>
</html> 
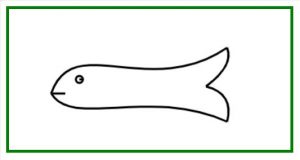
例2
<!DOCTYPE html>
<html>
<head>
<title>
Drawing a fish using Bezier Curve
</title>
</head>
<body>
<canvas id="CanvasOfGeeks" width="400" height="200"
style="border:solid 4px green">
<script>
var c = document.getElementById("CanvasOfGeeks");
var context = c.getContext("2d");
/* Start a new Path */
context.beginPath();
context.lineWidth=3;
/* Upper curve of the fish, from mouth to tail */
context.moveTo(60, 120);
context.bezierCurveTo(90, 30, 200, 130, 310, 55);
/* Lower curve of the fish, from mouth to tail */
context.moveTo(60, 120);
context.bezierCurveTo(90, 170, 200, 110, 310, 160);
/* Upper half of tail */
context.moveTo(310, 55);
context.quadraticCurveTo(320, 80, 280, 110);
/* lower half of tail */
context.moveTo(310, 160);
context.quadraticCurveTo(320, 120, 280, 110);
/* Eye of the fish */
context.moveTo(100, 100);
context.arc(100, 100, 5, 0, 2*Math.PI);
/* Mouth of the fish */
context.moveTo(60, 120);
context.lineTo(80, 120);
context.stroke();
</script>
</body>
</html> 效果

收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2320
- 用户1336
- 访客12041612
每日一句
Winter sunshine is a limited edition—remember to get outside and soak it up.
冬日的阳光是限量版,记得多出门晒晒。
冬日的阳光是限量版,记得多出门晒晒。