对于任何网站而言,要在用户上产生良好印象是什么?…
是的……这是任何网站的用户界面。每个开发人员都知道为用户创建美观的设计以便与任何网站进行交互非常重要。如果您不太了解CSS及其选择器,那么在最短的时间内巧妙地对网页进行样式设置并不是一件容易的事。CSS选择器针对HTML文档中的指定元素,并帮助开发人员将样式应用于网页。您可能对一些基本的CSS选择器有所了解,但比基本知识有更多帮助,可以更快地实现目标。使用正确的CSS选择器可最大程度地减少代码量,使其更具可读性,并使CSS将来更易于维护。

有各种各样的CSS选择器可用。让我们讨论一些重要的事情,以简化前端开发中的工作。
1.元素或组选择器
这是在CSS中使用的最基本的选择器之一。元素选择器允许您选择所有具有相同指定元素名称的元素并为其指定样式。如果有多个具有相同样式定义的元素,则可以将所有元素分组并将样式应用于所有元素。这样,您就可以最小化代码,因为您不必为每个元素使用类。
示例1: 在这里,页面上的所有段落都将右对齐,文本颜色为黄色
p {
text-align: right;
color: yellow;
}示例2: 现在,看下面的CSS代码…
h2 {
text-align: center;
color: yellow;
}
h3 {
text-align: center;
color: yellow;
}
p
text-align: center;
color: yellow;
}您可以使用组选择器简化上述代码,并编写以下相同的代码:
h2, h3, p {
text-align: center;
color: yellow;
}2. #id选择器
id选择器是CSS中另一个功能最强大的通用选择器。使用#符号后加上ID名称,可以按ID定位,并将样式应用于具有选定ID的所有指定元素。使用此选择器听起来很不错,因为它很简单,但是请记住,id对于整个网页应该是唯一的。这意味着您不允许为多个元素分配ID选择器。如果您不分配唯一ID,则在处理JavaScript中的特定元素时会遇到问题。另外,您的代码将不会被W3C验证,并且您将面临跨不同浏览器的兼容性问题。因此,与其创建许多#id的use类或其他用于样式的逻辑,否则以后很难维护CSS。
例:
#box{
width : 250px;
height: 250px;
background : yellow;
}3. .class选择器
类选择器是开发人员使用的最有用的通用选择器。您可以使用句点(。)和类名来定义类选择器。它为具有指定类属性的所有元素提供样式。它与id选择器相似,但唯一的区别是,类选择器使您可以定位页面中的多个元素。您还可以在HTML元素上使用多个类(以空格分隔)。
范例1:
.center{
text-align: center;
color: yellow;
}示例2:在下面的示例中,仅会影响类'center'的p个元素。
p.center {
text-align: center;
color: yellow;
}4.属性选择器
使用属性选择器,您可以通过给定属性的名称或值选择所有元素,然后对它们应用样式。
示例1:下面是一个HTML行示例,该行具有“ rel”属性,其值为“ newfriend”
<h3 id="title" class="friend" rel="newfriend">David Walsh</h3>
让我们看看如何在上一行中将属性选择器用于“ rel”属性
h3[rel="newfriend"] {
color: yellow;
}开发人员经常在代码中为“复选框”元素使用此选择器。阅读下面给出的示例。
范例2:
input[type="checkbox"] {
color: purple;
}它也经常用于代码中的定位标记。阅读下面给出的示例。
范例3:
a[title] {
color: red;
}组合器:这些组合 器用于通过使用选择器之间的关系将样式应用于html元素。组合器使您可以混合简单的选择器并在它们之间应用逻辑。让我们讨论CSS中的四个不同的组合器选择器。
后代选择器
子选择器
相邻兄弟选择器
通用兄弟选择器
5.后代选择器
后代选择器仅将样式应用于指定元素的后代。当您只需要为某些特定元素应用样式时,此选择器非常有用。例如,如果只定位“ h2”而不是定位所有“ h2”标记,而不是定位所有“ h2”标记怎么办?在这些情况下,您可以使用后代选择器。
范例1:
div h2 {
background-color: green;
}示例2:您还可以建立一个链并使用后代选择器。
ol li a {
background-color: green;
}示例3:在下面的示例中,您可以将其与类选择器混合使用。
.box a{
color :green;
}6.子选择器
智利选择器允许您选择所有属于指定元素的子元素。
范例1:
div > h1 {
background-color: green;
}子选择器和子代选择器之间的区别在于,后者只会选择直接子代。
范例2:
CSS:
span {
background-color: white;
}
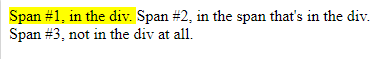
div > span {
background-color: yellow;
}HTML:
<div> <span>Span #1, in the div. <span>Span #2, in the span that's in the div.</span> </span> </div> <span>Span #3, not in the div at all.</span>
结果:

示例3:您有一个“ ul”,其中包含一些项,并且在这些项中,有新的“ ol”项,您可能只想为较高层次的列表项选择某种样式,而不为嵌套列表的项选择某种样式。
CSS:
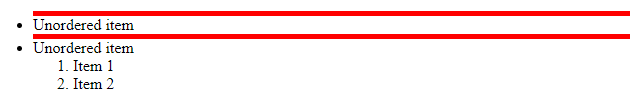
ul > li {
border-top: 5px solid red;
}HTML:
<ul> <li>Unordered item</li> <li>Unordered item <ol> <li>Item 1</li> <li>Item 2</li> </ol> </li> </ul>
结果:

7.相邻和通用同级选择器
相邻的意思是“立即跟随”。当您要选择紧跟指定元素(相邻的兄弟姐妹)的元素时,使用此选择器。换句话说,它选择在层次结构相同级别上紧挨另一个元素的元素。
示例:在下面的示例中,选择直接在'div'元素之后的p元素
CSS:
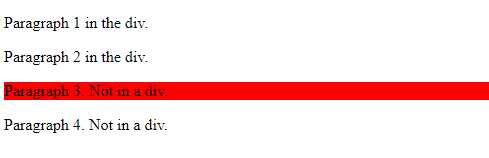
div + p {
background-color: red;
}HTML:
<div> <p>Paragraph 1 in the div.</p> <p>Paragraph 2 in the div.</p> </div> <p>Paragraph 3. Not in a div.</p> <p>Paragraph 4. Not in a div.</p>
结果:

通用的同级选择器(〜)不如相邻的同级选择器严格。它允许您选择作为指定元素的同级的所有元素,即使它们不是直接相邻。
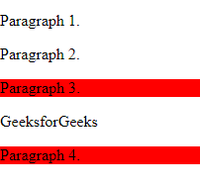
示例:下面的示例选择所有与“ div”元素同级的“ p”元素
CSS:
div ~ p {
background-color: red;
}HTML:
<p>Paragraph 1.</p> <div> <p>Paragraph 2.</p> </div> <p>Paragraph 3.</p> <span>GeeksforGeeks</span> <p>Paragraph 4.</p>
结果:

8.星号选择器*
它也称为通用选择器(*),它选择文档中的所有内容并将样式应用于它们。默认情况下,浏览器已经为元素定义了样式,当您想重置浏览器的默认样式时,可以使用星形选择器。例如,您可以为网页的整个元素定义自己的样式,而不是使用浏览器的默认样式(例如边距,填充,文本对齐或字体大小)。
范例1:
* {
text-align: center;
color: green;
margin: 0;
padding: 0;
font-size: 30px;
border: 0;
}示例2:选择<div>元素内的所有元素,并将其背景色设置为红色。
div * {
background-color: red;
}您是否注意到使用“ class”,“ element”或“ id”等其他选择器时,它们已经暗示了星形选择器?
h1 {
...
}
is similar to
*h1 {
...
}通常建议不要在代码中使用*选择器,或者仅将其用于测试目的,因为它会给浏览器增加不必要的负担。
9.伪类和伪元素
如果要基于指定元素的状态来设置元素的样式,则可以使用伪类(:)。例如,当用户将鼠标悬停在元素上时,或者当元素获得焦点时,用户访问或悬停链接时,都可以在元素上应用样式。因此,此选择器对于基于元素状态应用样式很有用。让我们看一下语法和示例。
句法:
selector:pseudo-class {
property:value;
}示例1: 阅读下面的代码以在用户的指针悬停在按钮上时更改按钮的颜色
button:hover {
color: green;
}范例2:
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}范例3:
input[type=radio]:checked {
border: 2px solid green;
}伪元素(::)允许您将样式应用于选定元素的特定片段或片段。例如,设置元素的第一个字符或行的样式。
句法:
selector::pseudo-element {
property:value;
}示例1 ::: first-line可用于更改段落第一行的字体。
p::first-line {
color: green;
font-size: 1.2em;
text-transform: uppercase;
}示例2:伪元素也可以与CSS类结合使用。阅读下面给出的示例
p.intro::first-letter {
color: red;
font-size: 1.2em;
font-weight: bold;
}示例3:伪元素也可以用于在元素 内容之前或之后插入内容。阅读下面给出的示例,该示例在每个“ h1”元素的内容之前插入一个图像。
h1::before {
content: url(abc.gif);
}10. nth-type和nth-child
考虑一个场景,其中有四个无序列表。如果只想在ul的第三项上应用CSS,并且没有唯一的ID可供选择,则可以使用nth-of-type(n)。基本上::nth-of-type选择器允许您选择作为指定父元素的指定类型的第n个子元素的每个元素。n可以是任何数字,关键字或公式,它们将指定元素在一组同级兄弟中的位置。如果说起来听起来仍然很复杂,那么让我们看一下这个例子。
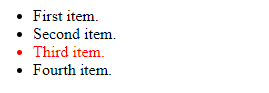
示例1:在下面给出的示例中,第三个“ li”将受到: nth-of-type样式的影响。
CSS:
li:nth-of-type(3) {
color: red;
}HTML:
<ul> <li>First item.</li> <li>Second item.</li> <li>Third item.</li> <li>Fourth item.</li> </ul>
结果:

句法:
:nth-of-type(number) {
css declarations;
}:nth-child(n)选择器匹配作为父元素的第n个子元素的每个元素(无论类型如何)。n可以是数字,关键字或公式,这些元素将指定一组兄弟姐妹中元素的位置。
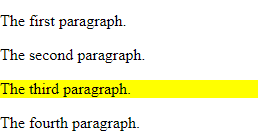
范例1:
p:nth-child(3) {
background: yellow;
}HTML:
<p>The first paragraph.</p> <p>The second paragraph.</p> <p>The third paragraph.</p> <p>The fourth paragraph.</p>
结果:

范例2:
p:nth-child(2n) {
background: yellow;
}示例3:您还可以将多个nth-child链接在一起,以具有相同样式的不同元素。
div:nth-of-type(4) p:nth-of-child(3) {
color: red;
}- 文章2320
- 用户1336
- 访客12035722
真诚有尺,付出有度。