
什么是ViewOverlay?
ViewOverlay是4.3以后(api 18+)新增的一个类,它是view的最上面的一个透明的层,我们可以在这个层之上添加内容而不会影响到整个布局结构。这个层和我们的界面大小相同,可以理解成一个浮动在界面表面的二维空间。
那么,它是如何工作的呢?
只需要调用任何view的
getOverlay() 方法就可以获得该view的ViewOverlay,或者如果你是调用ViewGroup的getOverlay()方法获得的将是ViewGroupOverlay,ViewOverlay和ViewGroupOverlay是同一个概念。
获得了ViewOverlay之后,你就可以通过
add(Drawable drawable) 方法往ViewOverlay中添加元素,或者通过
add(View view)方法往ViewGroupOverlay中添加元素。
ViewOverlay的api非常简单,除了add()方法,还有
clear()和
remove(Drawable drawable)方法,这些方法是ViewOverlay移动元素仅有的几个方法。
好吧,但是为什么我们需要用ViewOverlay呢?
到 目前为止,任何ViewOverlay能做到的事情,我们都可以使用RelativeLayout之类的小技巧实现。但ViewOverlay是一种更友 好的实现方式,更重要的是ViewOverlay仅仅是可见的,ViewOverlay中的view或者drawable不会响应任何触摸事件。因此 ViewOverlay非常适合用在动画效果中。其实我介绍这篇文章的目的就是因为在4.4之后的transaction api中,动画就是在ViewOverlay之上实现的。
利用ViewOverlay可以让某个view在任意的布局元区域播放动画,不管该view是否属于区域的子view(不太好明白是吧,结合后面的例子很容易理解这句话的意思),当然在动画结束之后,我们应该调用clear()和remove(Drawable drawable)方法,清除这些临时的元素,顺便也节省了内存的占用。
听起来很厉害的样子,是吧、、、
但是,
1.只支持api 18以上,我倒是希望将来能出一个向后兼容的包(希望渺茫,毕竟不是刚需)。
2.目前为止我们还找不到一个例子程序。。。
我们目前还没有能力解决第一个问题,本文就通过一个例子程序来理解一下这个工作过程就可以了、、、
一起来看看:
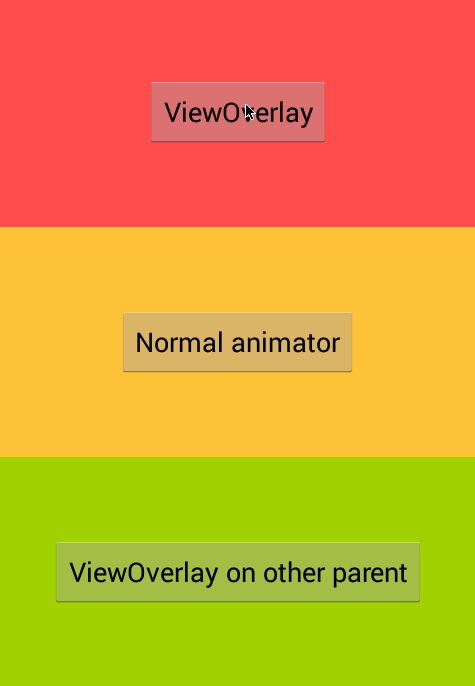
我建立了一个简单的app,只有一个activity和一个xml布局文件,布局由包含三个FrameLayout的LinearLayout组成,每个FrameLayout中有一个Button。
运行效果

上面的三种颜色代表三个不同的FrameLayout,我们分别讲解。
红色部分
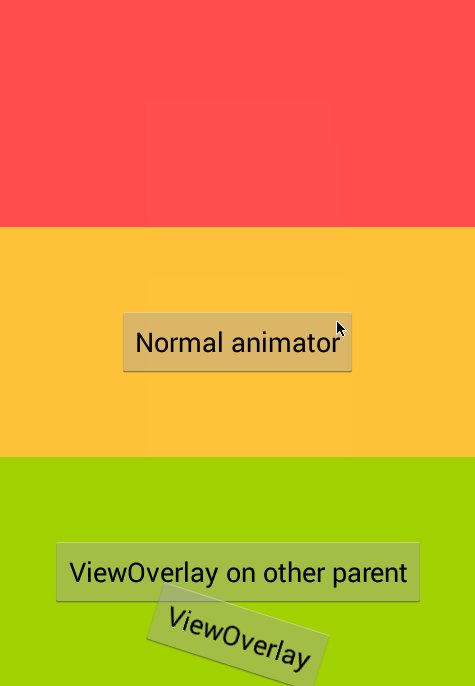
当点击这个按钮,它被移动到第一层layout的ViewGroupOverlay中,因此按钮可以在整个屏幕上移动。
黄色部分
在这里,我们没有使用ViewOverlay方案,仅仅是使用了一般的view动画效果,你可以看到按钮的活动范围限制在了他所处的FrameLayout中。
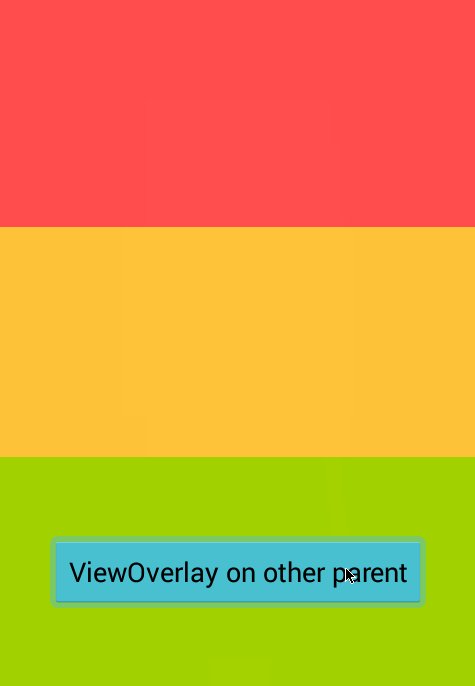
绿色部分
最后,我们结合了两种动画效果,首先是一个渐变动画,当动画播放完了之后,我们将这个按钮添加到黄色区域所在的layout的ViewOverlay中,然后播放一个移动动画。
下载地址:
ViewOverlayTest本文链接:https://it72.com/965.htm