WordPress主题制作全过程(一):基础准备
前言: 我想大多数使用WordPress的朋友都喜欢去尝试新的主题,但是换来换去,总是找不到那么一款适合自己的,让人很郁闷。于是很多人萌生了修改现有主题或自己动手从头制作一个主题的想法,但是问题又来了,怎么做呢?毕竟制作主题是需要编写代码的,相信很多人看到代码就头大。露兜博客正在着手编写一个WordPress主题制作的系列教程,将从头到尾手把手教你如何制作一个完整的WordPress主题,希望对你有所帮助。开始之前先声明,这系列教程只能让你感性地认识主题的制作过程,并不能让你完完全全地掌握WordPress主题的原理。另外,如果你在学习过程中遇到任何问题,欢迎给我留言,留言框在每篇文章末尾。
本系列教程适合以下人群阅读:
- 懂一点点的HTML、CSS
- 自己动手编写过代码
- 自己会设计网页界面,想了解怎么制作WordPress主题
本系列教程不适合以下人群阅读:
- 不打算动手编写代码,不想照着本教程一步一步地操作,只是想看看
- 没有任何网页设计知识
- 没用过WordPress
- 非常熟悉WordPress主题制作过程
- 不喜欢我在此罗嗦
阅读完本系列教程,你将收获:
- 了解WordPress主题制作的过程
- 知道如何去修改一个WordPress主题,扩展主题的功能
开始制作主题之前,你必须配备以下工具:
- WordPress本地运行环境(或者在线网站空间),并且已安装好WordPress,作为测试博客
- 至少配备三种浏览器,Microsoft Internet Explorer、Mozilla Firefox、Google Chrome,版本暂时不限,用于测试网页是否显示正常
- 一个文本编辑器用于编写代码,Dreamweaver、UltraEdit、NotePad++、Vim等
WordPress主题制作全过程(二):主题文件构成
在开始制作WordPress主题之前,首先得了解WordPress主题到底由哪些文件构成,你得清楚WordPress程序是怎样与主题文件连接的。
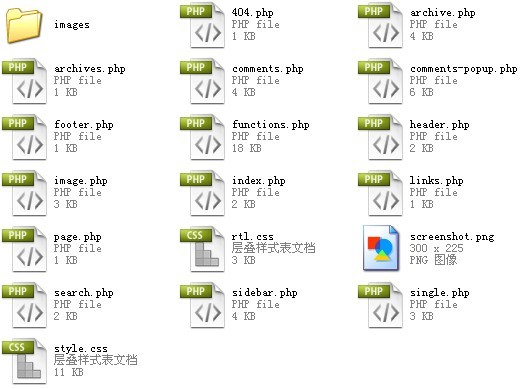
以下是WordPress默认主题default文件夹下的所有模板文件。看了下图,可能你还摸不着头脑,到底这些文件是干什么的。WordPress的主题是用PHP编写的,而不是纯HTML + CSS,所以模板文件的后缀名是.php,如果你想精通WordPress的主题制作,完美控制你的博客,最好要熟悉PHP编程。要是不会PHP编程怎么办?就做不了WordPress主题了吗?那也不是,至少看完本系列教程,你也能够掌握基本的WordPress主题制作方法。

下面是WordPress主题文件层次结构,它会告诉你:当WordPress显示特定的页面类型时,会使用哪个模板文件呢?只有了解了以下主题层次结构,你才能知道你的WordPress主题到底需要写哪些文件。
怎么看下面的文件层次结构?
以主页为例,下面有2个文件home.php和index.php,WordPress程序会从你的主题文件夹中依次查找这两个文件:- 如果找到home.php,则使用home.php作为博客首页模板,即使你的主题文件夹中有index.php;
- 如果home.php未找到,则使用index.php作为首页模板;
- 如果home.php和index.php都找不到,你的主题将不会被WordPress识别,等于废物。
主页
- home.php
- index.php
- single-{post_type}.php – 如果文章类型是videos(即视频),WordPress就会去查找single-videos.php(WordPress 3.0及以上版本支持)
- single.php
- index.php
页面
- 自定义模板 – 在WordPress后台创建页面的地方,右侧边栏可以选择页面的自定义模板
- page-{slug}.php – 如果页面的缩略名是news,WordPress将会查找 page-news.php(WordPress 2.9及以上版本支持)
- page-{id}.php – 如果页面ID是6,WordPress将会查找page-6.php
- page.php
- index.php
分类
- category-{slug}.php – 如果分类的缩略名为news,WordPress将会查找category-news.php(WordPress 2.9及以上版本支持)
- category-{id}.php -如果分类ID为6,WordPress将会查找category-6.php
- category.php
- archive.php
- index.php
标签
- tag-{slug}.php – 如果标签缩略名为sometag,WordPress将会查找tag-sometag.php
- tag-{id}.php – 如果标签ID为6,WordPress将会查找tag-6.php(WordPress 2.9及以上版本支持)
- tag.php
- archive.php
- index.php
作者
- author-{nicename}.php – 如果作者的昵称为rami,WordPress将会查找author-rami.php(WordPress 3.0及以上版本支持)
- author-{id}.php – 如果作者ID为6,WordPress将会查找author-6.php(WordPress 3.0及以上版本支持)
- author.php
- archive.php
- index.php
日期页面
- date.php
- archive.php
- index.php
搜索结果
- search.php
- index.php
404 (未找到)页面
- 404.php
- index.php
附件页面
- MIME_type.php – 可以是任何MIME类型 (image.php, video.php, audio.php, application.php 或者其他).
- attachment.php
- single.php
- index.php
WordPress主题制作全过程(三):HTML静态模板制作
制作WordPress需要了解PHP,但是不管怎样,你的博客页面都是一张网页,网页之所以能够在浏览器中显示出来,是因为最终传送给浏览器的是HTML、CSS和JS等终端代码,最终由这些代码控制浏览器的显示结果。制作WordPress主题也不例外,它们都是网页,网页最基本的是HTML。要想制作WordPress主题,首先得设计主题界面,含蓄、简约、厚重、奔放……,风格完全随你,接着再将你的设计理念转化为.html,并能在浏览器中正常显示出来。本系列教程不会教你如何去设计博客的界面,也不会教你HTML和CSS基础知识,而是假定你已经有HTML和CSS基础了,如果你不会HTML,也不会CSS,后面的东西恐怕对你来说就像天书了。
本系列教程将使用由tutsplus无偿提供的html模板Aurelius为例,来讲解WordPress主题的制作过程,其他模板的制作也类似。下面提供该HTML模板文件下载,我们将以此来练习如何将HTML静态页面与PHP代码结合,制作WordPress主题。下载后,里面的html文件都是可以直接双击打开的。

可能这个模板并不适合每个人的口味,但这个用于我们的主题制作练习已经足够了。另外你可能会诧异,怎么是英文版的?放心,到了后面你就会知道,是否英文版都没多大关系。下面说说下载到的这些文件的用途:
- 首页:index.html
- 存档页:archive.html
- 页面:page.html
- 文章页:single.html
- 联系页:contact.html
- 无边栏页:full_width.html
- 图片:/images/
- 样式表:style.css
- 缩略图:screenshot.png
收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2320
- 用户1336
- 访客12014362
每日一句
In the material world, build a spiritual high ground.
在物质的世界里,构建精神的高地。
在物质的世界里,构建精神的高地。