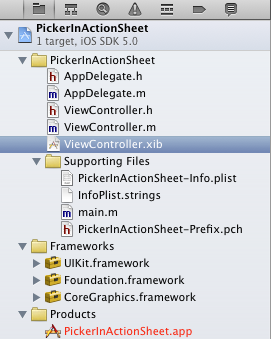
UIPickerView控件在给用户选择某些特定的数据时经常使用到,这里演示一个简单的选择数据,显示在UITextField输入框里,把UIPickerView作为输入View,用Toolbar作为选定数据的按钮。和其他UITableView控件相似,UIPickerView也需要数据源。 1、新建一个Sigle View Application,命名为PickerInActionSheet,工程结构如下:
2、修改ViewController.xib,添加一个TextField控件。
3、修改ViewController.h,如下:
4、修改ViewController.m,如下:

2、修改ViewController.xib,添加一个TextField控件。
3、修改ViewController.h,如下:
#import "ViewController.h"
#define kDeviceCategory 0
#define kDeviceName 1
@interface ViewController ()
@end
@implementation ViewController
@synthesize appleDevices;
@synthesize deviceCategory;
@synthesize deviceName;
@synthesize picker;
@synthesize actionSheet;
@synthesize textField;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self initData];
}
//初始化数据
-(void)initData{
textField.placeholder = @"请点击。。。";
textField.textAlignment = UITextAlignmentCenter;
NSArray *array1 = [NSArray arrayWithObjects:@"iPhone",@"iPad",@"iPod",nil];
NSArray *array2 = [NSArray arrayWithObjects:@"Mac",@"iMac",@"Mac Mini",@"Mac Pro",nil];
NSDictionary *dictionary= [NSDictionary dictionaryWithObjectsAndKeys:array1,@"Mobile",array2,@"Computers",nil];
appleDevices = [[NSDictionary alloc]initWithDictionary:dictionary copyItems:YES];
NSArray *components = [self.appleDevices allKeys];
NSArray *sorted = [components sortedArrayUsingSelector:@selector(compare:)];
self.deviceCategory = sorted;
NSString *selectedCategory = [self.deviceCategory objectAtIndex:0];
self.deviceName = [self.appleDevices objectForKey:selectedCategory];
}
//初始化视图
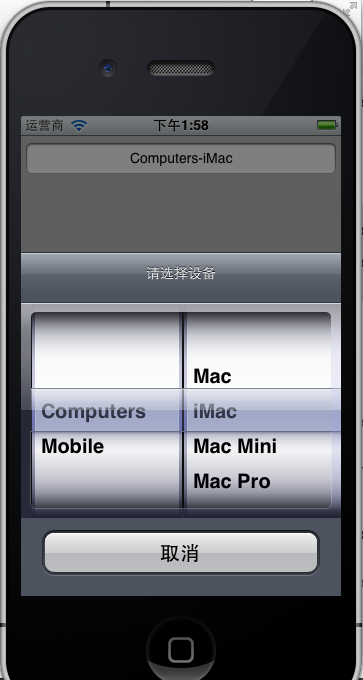
-(void)showActionSheetPicker{
//在title中加入多个换行,给picker留出空间,否则picker会盖住ActionSheet的button
NSString *title = @"请选择设备\n\n\n\n\n\n\n\n\n\n\n\n\n\n";
actionSheet = [[UIActionSheet alloc] initWithTitle:title delegate:nil cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:nil,nil];
picker = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 50, 320, 220)];
picker.delegate = self;
picker.dataSource = self;
picker.showsSelectionIndicator = YES;
[actionSheet addSubview:picker];
[actionSheet showInView:self.view];
}
-(void)dealloc{
self.deviceName = nil;
self.deviceCategory = nil;
self.appleDevices = nil;
self.picker = nil;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
//显示actionSheet
-(IBAction)showActionSheet:(id)sender{
[self showActionSheetPicker];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
//强制用竖屏模式
return UIInterfaceOrientationIsPortrait(interfaceOrientation);
}
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if(component == kDeviceCategory){
return [self.deviceCategory count];
}else{
return [self.deviceName count];
}
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == kDeviceCategory){
return [self.deviceCategory objectAtIndex:row];
}else{
return [self.deviceName objectAtIndex:row];
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
if(component==kDeviceCategory){
return 150;
}else{
return 170;
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 35;
}
//显示picker中的数据
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
NSString *inputString;
if(component == kDeviceCategory){
NSString *selectedCategory = [self.deviceCategory objectAtIndex:row];
NSArray *array = [self.appleDevices objectForKey:selectedCategory];
self.deviceName = array;
[self.picker selectRow:0 inComponent:kDeviceName animated:YES];
[self.picker reloadComponent:kDeviceName];
inputString = selectedCategory;
}else if(component == kDeviceName){
NSUInteger selectedCategoryRow = [pickerView selectedRowInComponent:kDeviceCategory];
NSString *selectedCategory = [self.deviceCategory objectAtIndex:selectedCategoryRow];
inputString = [NSString stringWithFormat:@"%@-%@",selectedCategory,[self.deviceName objectAtIndex:row]];
}
//给文本框设置值
self.textField.text=inputString;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
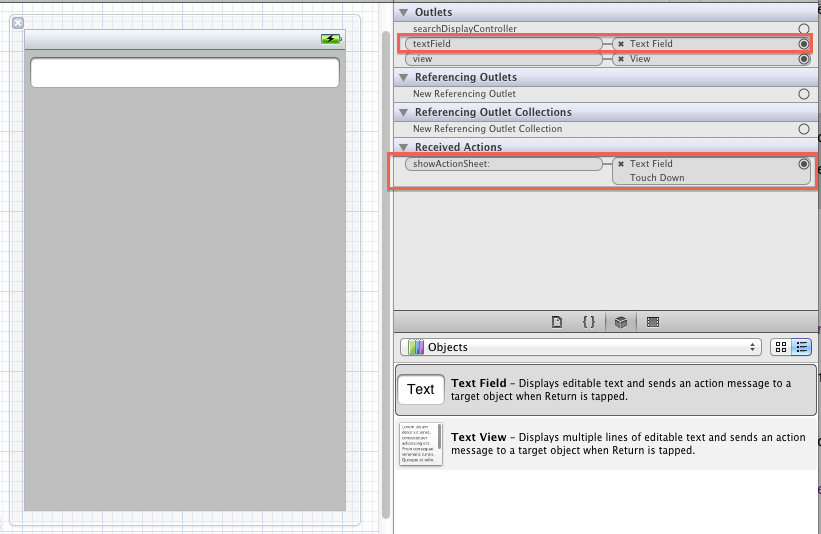
连接输出口textField及操作showActionSheet,如下:
4、修改ViewController.m,如下:
#import "ViewController.h"
#define kDeviceCategory 0
#define kDeviceName 1
@interface ViewController ()
@end
@implementation ViewController
@synthesize appleDevices;
@synthesize deviceCategory;
@synthesize deviceName;
@synthesize picker;
@synthesize actionSheet;
@synthesize textField;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self initData];
}
//初始化数据
-(void)initData{
textField.placeholder = @"请点击。。。";
textField.textAlignment = UITextAlignmentCenter;
NSArray *array1 = [NSArray arrayWithObjects:@"iPhone",@"iPad",@"iPod",nil];
NSArray *array2 = [NSArray arrayWithObjects:@"Mac",@"iMac",@"Mac Mini",@"Mac Pro",nil];
NSDictionary *dictionary= [NSDictionary dictionaryWithObjectsAndKeys:array1,@"Mobile",array2,@"Computers",nil];
appleDevices = [[NSDictionary alloc]initWithDictionary:dictionary copyItems:YES];
NSArray *components = [self.appleDevices allKeys];
NSArray *sorted = [components sortedArrayUsingSelector:@selector(compare:)];
self.deviceCategory = sorted;
NSString *selectedCategory = [self.deviceCategory objectAtIndex:0];
self.deviceName = [self.appleDevices objectForKey:selectedCategory];
}
//初始化视图
-(void)showActionSheetPicker{
//在title中加入多个换行,给picker留出空间,否则picker会盖住ActionSheet的button
NSString *title = @"请选择设备\n\n\n\n\n\n\n\n\n\n\n\n\n\n";
actionSheet = [[UIActionSheet alloc] initWithTitle:title delegate:nil cancelButtonTitle:@"取消" destructiveButtonTitle:nil otherButtonTitles:nil,nil];
picker = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 50, 320, 220)];
picker.delegate = self;
picker.dataSource = self;
picker.showsSelectionIndicator = YES;
[actionSheet addSubview:picker];
[actionSheet showInView:self.view];
}
-(void)dealloc{
self.deviceName = nil;
self.deviceCategory = nil;
self.appleDevices = nil;
self.picker = nil;
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
//显示actionSheet
-(IBAction)showActionSheet:(id)sender{
[self showActionSheetPicker];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
//强制用竖屏模式
return UIInterfaceOrientationIsPortrait(interfaceOrientation);
}
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 2;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
if(component == kDeviceCategory){
return [self.deviceCategory count];
}else{
return [self.deviceName count];
}
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == kDeviceCategory){
return [self.deviceCategory objectAtIndex:row];
}else{
return [self.deviceName objectAtIndex:row];
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{
if(component==kDeviceCategory){
return 150;
}else{
return 170;
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 35;
}
//显示picker中的数据
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
NSString *inputString;
if(component == kDeviceCategory){
NSString *selectedCategory = [self.deviceCategory objectAtIndex:row];
NSArray *array = [self.appleDevices objectForKey:selectedCategory];
self.deviceName = array;
[self.picker selectRow:0 inComponent:kDeviceName animated:YES];
[self.picker reloadComponent:kDeviceName];
inputString = selectedCategory;
}else if(component == kDeviceName){
NSUInteger selectedCategoryRow = [pickerView selectedRowInComponent:kDeviceCategory];
NSString *selectedCategory = [self.deviceCategory objectAtIndex:selectedCategoryRow];
inputString = [NSString stringWithFormat:@"%@-%@",selectedCategory,[self.deviceName objectAtIndex:row]];
}
//给文本框设置值
self.textField.text=inputString;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end


收藏的用户(0) X
正在加载信息~
推荐阅读
最新回复 (0)
站点信息
- 文章2319
- 用户1336
- 访客11977346
每日一句
Gentleness is my strength, sharpness is my boundary.
温柔是我的力量,锋利是我的边界。
温柔是我的力量,锋利是我的边界。